Depuis plusieurs années (au moins 2018), la page des modèles d’appli (App templates) n’avait pas bougé. Un ravalement de façade vient d’avoir lieu, l’occasion de rappeler son intérêt et son usage !
Comment accéder aux modèles
On accède à cette page de deux manières :
- depuis le lien appsheet.com/templates
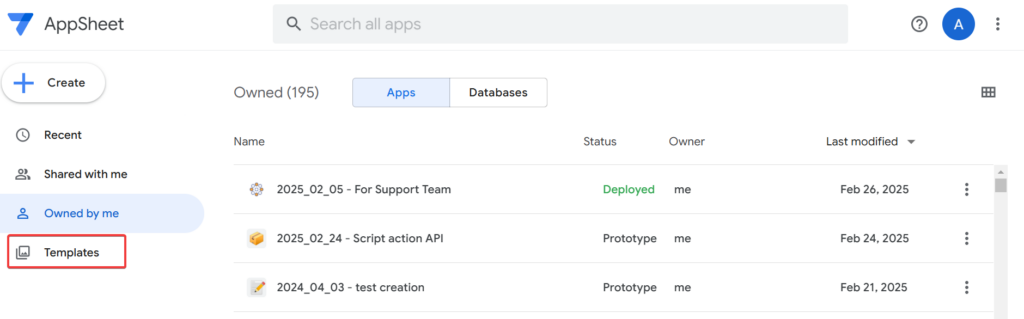
- depuis la page appsheet.com/home/apps, en cliquant sur « Templates » sur le menu de droite

Présentation de la page des modèles
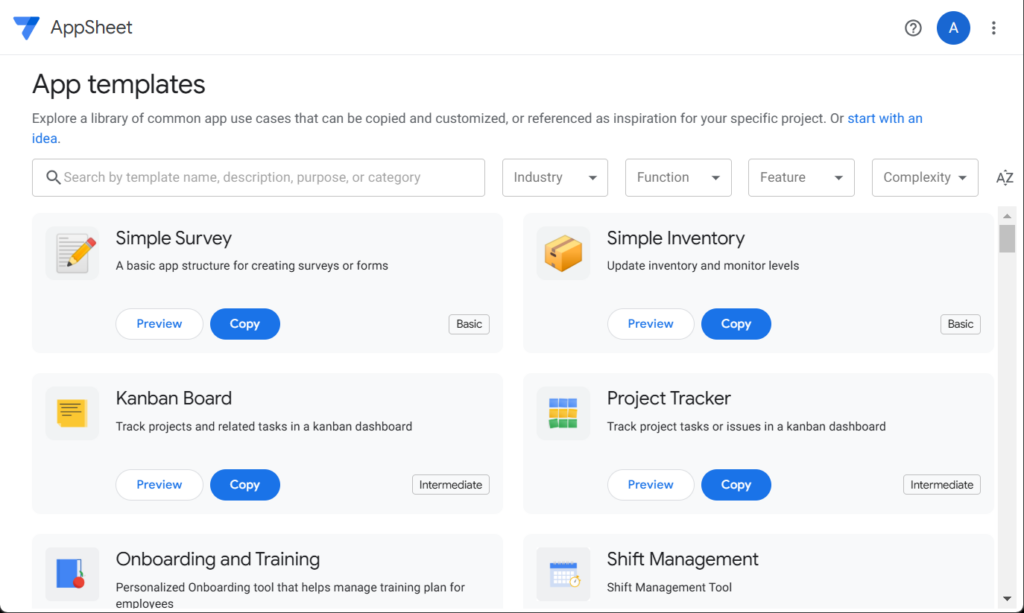
Cette page présente l’ensemble des modèles mis à disposition par AppSheet pour démarrer une application.
Il y a en tout 65 (soixante-cinq!) modèles disponibles, allant du simple inventaire logistique au CRM, en passant par l’inspection de matériel ou encore le planificateur de déplacement.
Pour y voir plus clair, quelques outils sont mis à disposition en haut de page.

Historiquement, la barre de recherche ainsi que les fonctionnalités de tri par industrie et fonction étaient présentes. Ce sont celles que vous pouvez définir au sein de votre appli dans la rubrique « Informations ».
S’y ajoutent aujourd’hui les tris par fonctionnalité et complexité, découlant plus qualitativement de la nature des modèles (templates) proposés.
A titre d’information, les applis sont regroupées ainsi dans cette notion de complexité :
- Basic : 28 applis
- Intermediate : 28 applis
- Advanced : 9 applis
(Oui, ça fait bien 65, j’ai vérifié ! 🙂 )
Les fonctionnalités, sans doute plus intéressantes pour les utilisateurs férus de technique, regroupent ces items :
- Calendars
- Charts
- Dashboards
- Forms
- Images
- Maps
- Notifications
- Signature
- Smart assistant
- Automations
Cette liste est limitative aux modèles : il est possible de faire bien plus de chose pour les personnes expérimentées ou formées, telles que l’intégration avec des bases de données externes ou Google Forms, Chat Apps ou Gmail pour ne citer que les plus récents.
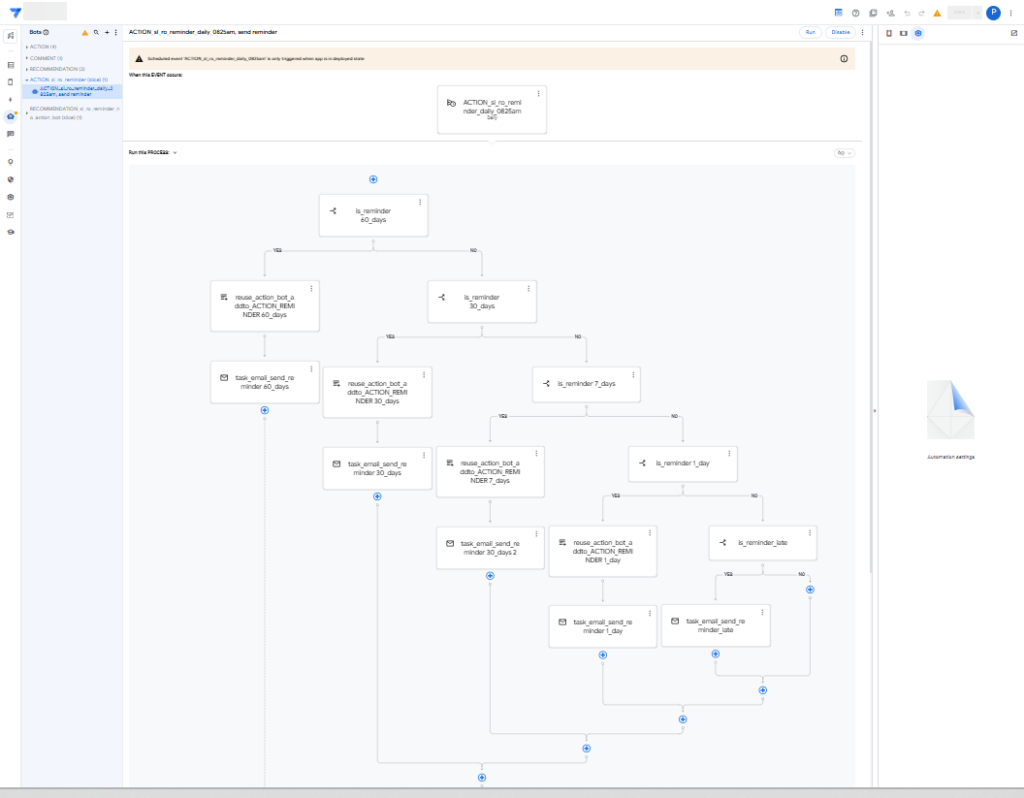
De plus, le terme « Automations » (Automatisations, ou Robots) est un peu simpliste puisqu’on peut faire des workflows complexes faisant appel à des scripts, des emails, des process imbriqués, etc.

Comment utiliser un modèle ou template ?
Rien de plus simple : il suffit de cliquer sur le modèle qui nous intéresse ou sur son bouton « Preview » (prévisualiser) !
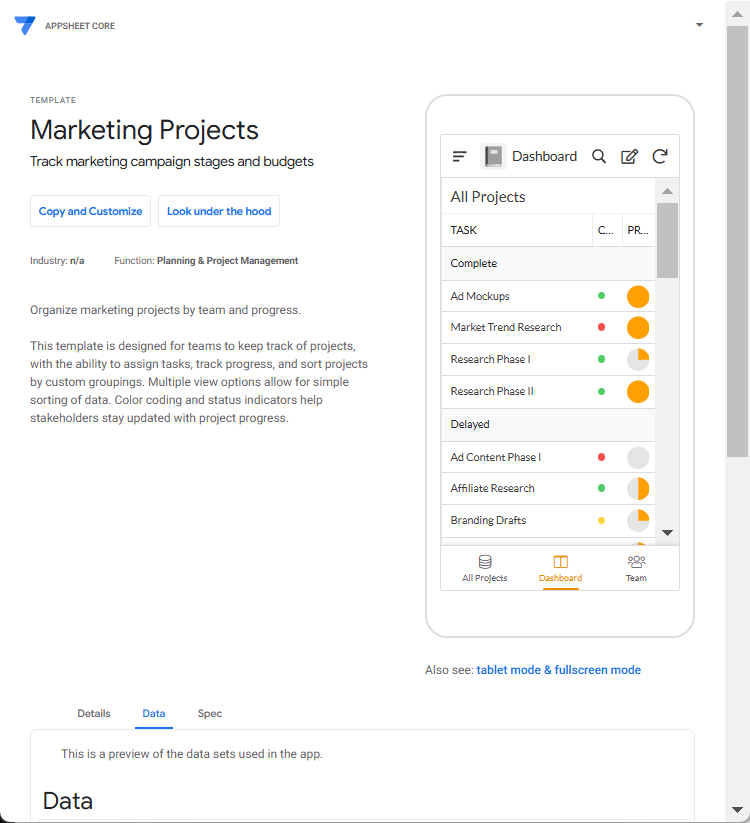
On arrive alors sur la page de présentation de ce modèle, avec une description courte puis longue, et un émulateur permettant de tester le modèle « en vrai », au format mobile, tablette, ou encore navigateur.

On peut également en savoir un peu plus sur la partie basse de cet écran, en visualisation les données et les schémas de données. Cela permet à l’utilisateur de mieux comprendre la constitution de l’application.
Pour y voir encore plus clair, on pourra cliquer sur « Look under the hood », qu’on pourrait traduire par « Ouvrir le capot » en français.
Enfin, si on est satisfait, il suffira de cliquer sur « Copy and Customize » pour en faire une copie et construire sa propre application !
Conclusion
Dans cet article, nous avons présenté la nouvelle interface de la page des templates d’application : intuitive et alignée sur les standards esthétiques de Google, elle offre quelques options de tri supplémentaires par rapport à sa version précédente.
Nous en avons profité pour rappeler son fonctionnement. Il n’y a plus qu’à choisir celle qui colle le plus à votre besoin, et à la décliner pour faire la vôtre !
Si vous avez besoin d’une formation pour vous accompagner dans cette réalisation ou si vous avez simplement des questions, vous pouvez nous contacter !
