La plateforme AppSheet de Google, outil formidable de développement d’applications multi-supports, multi-appareils, peut utiliser plusieurs sources de données simultanément. En particulier, elle peut se connecter à une table hébergée sous Airtable.
Pour ceux qui ne connaissent pas cette plateforme, Airtable un outil no-code de développement d’applications collaboratives sous forme de base de données visuelles, et offre des fonctionnalités intéressantes telles que des visualisations sous forme de tuiles déplaçables par exemple (Kanban pour les intimes).
Dans cet article, on va vous montrer comment combiner ces deux outils pour tirer le meilleur des deux plateformes.
Etape 1 : Récupération des informations pour la liaison
Pour connecter une table Airtable, il faut d’abord créer votre base de données Airtable.
Une fois fait, pour connecter Airtable à AppSheet on a besoin de 2 informations essentielles :
- Airtable API Key
- Airtable Base ID
- Table Names
Voici comment les récupérer.
Récupérer l’Airtable API key
Pour trouver sa clé d’API Airtable, il faut aller sur son compte.
Ensuite dans la section “<> API”, il faut générer la clé d’API et la copier.
Récupérer l’Airtable Base ID
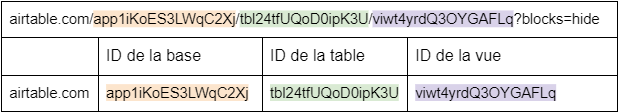
L’ID de la base Airtable se trouve dans l’URL quand on est sur la base, cette URL nous permet d’avoir 3 informations :
- l’ID de la base
- l’ID de la table
- l’ID de la vue
Nous n’avons besoin que de la première information, que nous retrouvons dans l’url de la table.

Maintenant que l’on a les informations de connexion, on peut retourner sur AppSheet.
Récupérer le Table Name
C’est celui que vous voyez immédiatement sur votre projet Airtable, nous y reviendrons plus bas.
Etape 2 : Ajouter la table Airtable à AppSheet
En temps normal, lorsqu’on ajoute une nouvelle table à AppSheet, on va aller piocher une table dans un classeur Google Sheets ou Microsoft Excel. Dans ce cas de figure, Google Sheets sera par exemple la source de données, et un onglet de ce classeur sera la table.
Avec Airtable, le principe sera le même : Airtable sera la source de données, et la table dans Airtable sera la table dans AppSheet.
Ajouter la source de données Airtable
Depuis l’éditeur de l’application ou depuis sa page de compte, on va ajouter la source de données Airtable au compte du créateur.
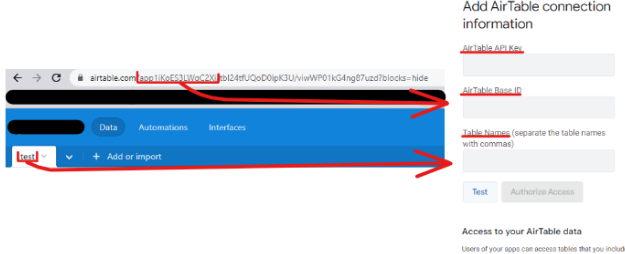
L’étape suivante consiste à indiquer les éléments d’identification pour permettre la connexion à une table précise. Ce seront les 3 champs identifiés dans la première section.

Une fois les trois informations renseignées il faut tester la connexion.
Utiliser la source de données Airtable
Maintenant en retournant sur l’application quand on veut rajouter une nouvelle table, la table Airtable que nous venons d’ajouter est maintenant sélectionnable.
Nous avons maintenant une table Airtable utilisable dans AppSheet.
Etape 3 : Complémentarité Airtable – AppSheet
Visualisation des données
On peut voir des similarités sur la présentation des informations entre les deux plateformes. Les subtilités sont visibles toutefois.
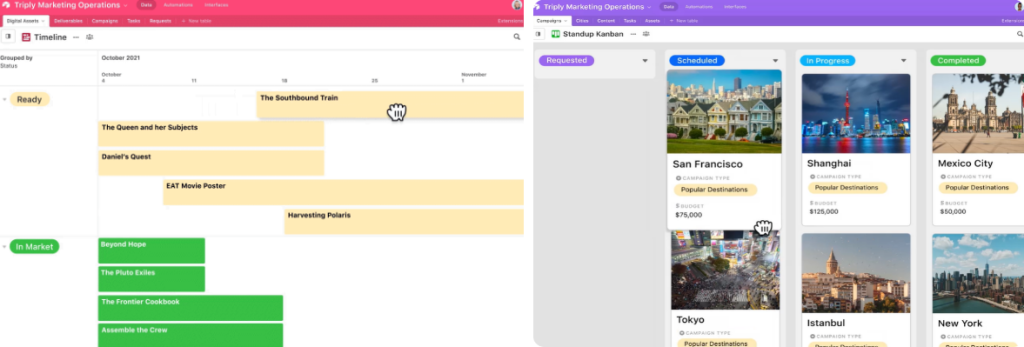
D’autres présentation, telles que les Kanban ou Timeline sont très profitables et font la force d’Airtable, comme on peut le voir sur les exemples tirés de leur site internet.

RGPD
La principale différence est le filtre de sécurité (Security Filter) qu’AppSheet propose, ce qui permet de n’envoyer que les informations nécessaires à l’utilisateur.
Ainsi, on s’assure d’une conformité RGPD en protégeant les données, qu’il faudra bien sûr assortir de la mise à disposition des informations sur l’usage fait avec les données de l’utilisateur.
Cas d’usage possible
On pourra sur l’interface Airtable utiliser la fonctionnalité de tuiles, par exemple pour une société qui souhaite ordonnancer des tâches dans le temps. Puis, on pourra utiliser l’interface AppSheet pour n’afficher aux utilisateurs que les informations qui les concernent.
L’intérêt de cette configuration est qu’il n’y aura pas de perte de performance ni risque de fuite de données, puisque seules les informations nécessaires sont chargées sur l’appareil.
Conclusion
Nous savons maintenant comment connecter une table Airtable à AppSheet, qui est relativement simple : il faut récupérer les informations du côté d’Airtable pour créer la liaison, et il faut ajouter la table du côté d’AppSheet.
Nous avons vu également un cas d’usage possible où on peut utiliser ces deux outils en tirant parti de leurs fonctionnalités respectives. Et vous, quel cas d’usage pouvez-vous envisager ?
Vous avez un projet pour une appli ou une formation AppSheet ? C’est ici que ça se passe !
