Un QR code, aussi appelé code QR de son abréviation Quick Response code, est un type de code barre contenant une matrice de points permettant de stocker des données et ainsi passer une information (url, fichier, wifi, etc…)
Notre objectif ici est de pouvoir générer nos propres QR codes, afin d’éviter à l’utilisateur la peine de devoir chercher le bon site pour son QR code.

Notre application de QR code est basée sur le QRTIGER APIs Docs de https://www.qrcode-tiger.com/
Pour faire simple, on fait interagir notre application avec le site web. Nos données sont envoyées au site et ce dernier génère un QR code que l’on récupère par la suite.
Il faut savoir que QRcode-Tiger propose 2 types de QR code, le dynamique et le statique.
Le QR code dynamique est un QR code qui permet un suivi en temps réel du nombre et de la localisation des scans. Or le QR code statique est complètement indépendant du reste, une fois téléchargé il ne fait que transmettre l’information.
Dans cette application on ne générera que des QR codes statiques.
Voici les étapes.
Etape 1: Structure Google Sheets pour AppSheet
Tout d’abord on va se servir de l’APIs Docs pour structurer notre application
On indiquera ici, tous les paramètres souhaités et nécessaires à la réalisation du QR code selon les request parameters de https://www.qrcode-tiger.com/api-documentation
Etape 2: Interaction entre AppSheet et QRcode-Tiger.com
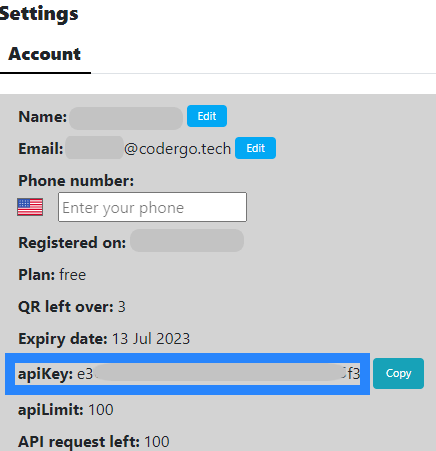
Pour poursuivre, il faudra créer un compte sur QRcode-Tiger.com si ce n’est pas déjà fait, pour ainsi récupérer sur son compte l’API key associé. Pour cela, rendez-vous dans la rubrique “Settings > Account”.

Pour rappel, une API (Application Programming Interface) est une interface logicielle qui permet de connecter un logiciel ou un service à un autre logiciel ou service afin d’échanger des données et des fonctionnalités. La clé d’API (API key en anglais) correspond ici à l’identifiant unique permettant d’authentifier notre projet auprès de l’API du site.
On utilise maintenant Google Apps Script pour mettre en place l’appel d’API.
Voici la fonction utilisée dans notre cas.
let header=
{
'Authorization' : 'Bearer '+apiKey,
'Content-Type': 'application/json','Accept': 'application/json'
}
function CreateQrcode(img,row,eyeOuter,eyeInner, pattern, qrUrl, color, gradient, grdType, color01, color02) {
let folder=DriveApp.getFolderById(folderId);
let files=folder.getFilesByName(img);
while (files.hasNext()) {
let file = files.next();
// creating the image's url
let logo="https://drive.google.com/uc?id="+file.getId();
let col = SpreadsheetApp.openById(docId).getSheetByName("QRCODE");
col.getRange('C'+row).setValue(logo);
qrCodeStatic(row,logo,eyeOuter,eyeInner, pattern, qrUrl, color,gradient,grdType,color01,color02)
}
}
function qrCodeStatic (row,logo,eyeOuter,eyeInner,pattern,qrUrl,color,gradient,grdType,color01,color02){
//Post body request
let data_qrCode={
"size": 500,
"colorDark": color,
"logo": logo,
"eye_outer": eyeOuter,
"eye_inner": eyeInner,
"qrData": pattern,
"gradient": gradient,
"grdType": grdType,
"color01":color01,
"color02":color02,
"backgroundColor": "rgb(255,255,255)",
"transparentBkg": false,
"qrCategory": "url",
"text": qrUrl
}
//Post request creating a static qr code
var response = UrlFetchApp.fetch(url_static,
{
method: 'POST',
headers: header,
payload: JSON.stringify(data_qrCode)
}
);
let json = response.getContentText();
let data = JSON.parse(json);
let qrcode=data.url;
//save image
let blob = UrlFetchApp.fetch(qrcode).getBlob();
DriveApp.getFolderById(idFolder).createFile(blob);
let imgName=qrcode.split('https://qrtiger.com/temp/')[1]
let img=DriveApp.getFolderById(idFolder).getFilesByName(imgName)
while (img.hasNext()) {
let file = img.next();
var col = SpreadsheetApp.openById(docId).getSheetByName("QRCODE");
col.getRange('E'+row).setValue("QrCode_Generated/"+file);
}
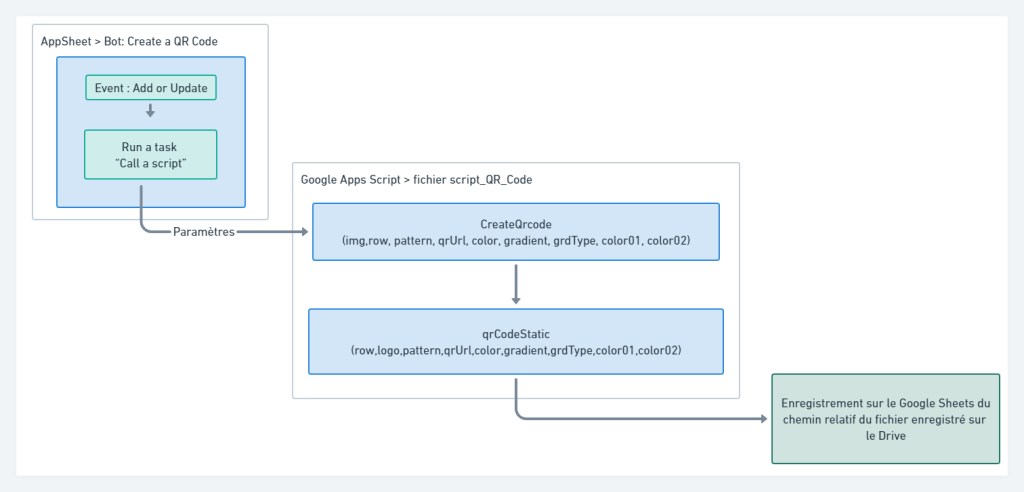
}Schématiquement, c’est l’appli Appsheet qui lancera la mécanique après que l’utilisateur a défini tous les paramètres pour son QR code.
On crée un bot, qui se déclenche à la création de nouvelles données QR code ou à leur modification. Celui-ci envoie alors les paramètres (logo, color, …) à une fonction de Google Apps Script.
Ainsi, à partir des données envoyées au script, la fonction qui reçoit les paramètres fera un appel d’API (comme ci dessus) : grâce à cela, on pourra récupérer le QR code correspondant et le stocker directement dans le Drive sous forme d’un fichier image.
Voici le schéma de principe

Note: pour utiliser votre application, vous devez rendre accessible publiquement le dossier où seront téléversés vos icônes . Pour cela, faites un clic-droit sur le dossier, puis choisissez le menu Partager, et enfin “Tous les utilisateurs disposant du lien”.
En conclusion
On obtient une application pratique et facile à utiliser !
Nous avons vu un exemple pratique d’utilisation de la tâche “Call a Script” d’un robot, permettant de générer un QR code customisé. Pour réaliser ce cas d’usage, nous avons utilisé une clé d’API disponible sur le site de QRcode-Tiger, et nous avons défini un Bot qui appelle les fonctions présentées plus haut, en adaptant les variables locales.
On obtient alors un QR code plaisant à voir !
Vous avez un projet pour une appli ou une formation AppSheet ? C’est ici que ça se passe !
