Vous vous demandez peut-être comment mettre en place une image SVG pour le lancement de votre application, afin que celle-ci reste belle et pas étirée, c’est-à-dire indépendante de l’appareil utilisé.
En effet, la SVG signifie Scalable Vector Graphics, qui signifie que l’image ne pixellisera jamais à l’agrandissement, et donc restera nette en toutes circonstances.
Si vous avez déjà votre SVG, vous pouvez directement commencer dès l’étape 3.
Cet article a été inspiré d’un autre qui se trouve sur la communauté ici.
Etape 1 : Création du SVG
Vous allez d’abord avoir besoin de commencer par créer le SVG. Pour cela j’utilise https://www.figma.com : vous avez juste besoin de vous connecter et de créer un nouveau design.

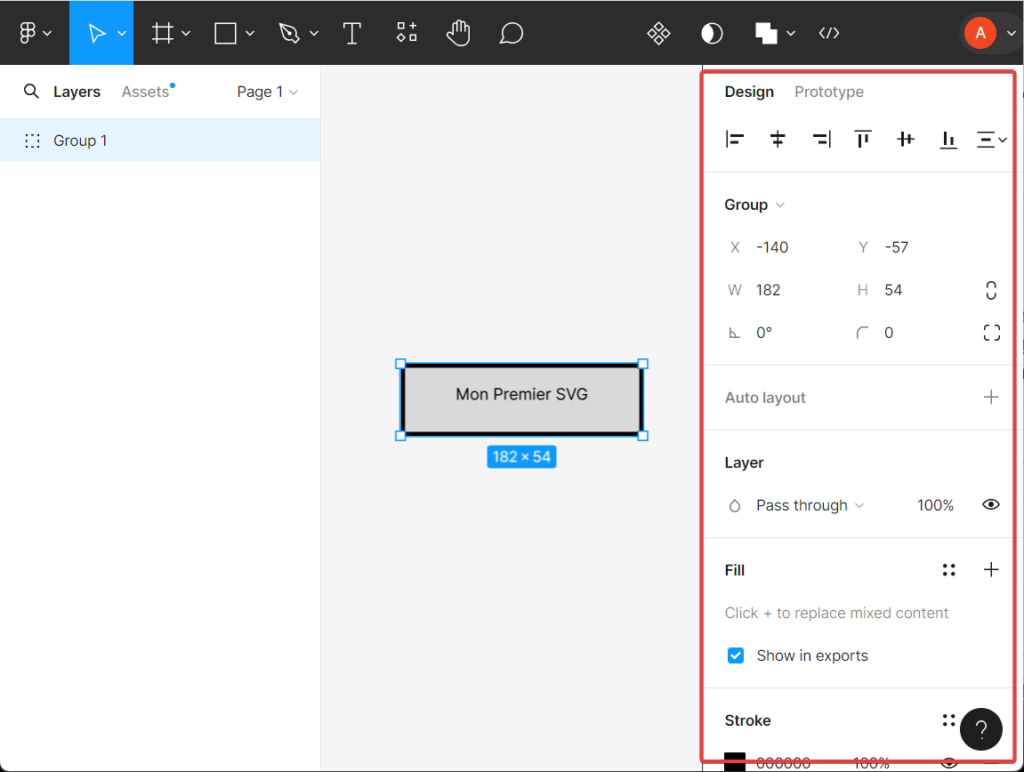
Pour commencer, vous allez créer un rectangle qui servira de fond à l’image.
Vous pouvez ajouter autant d’éléments (comme des images, du texte, etc…) que nécessaire par-dessus le rectangle pour avoir le rendu désiré.
Vous pouvez changer la dimension ou encore la couleur de l’élément voulu avec la fenêtre à droite.

Etape 2 : Exportation du SVG
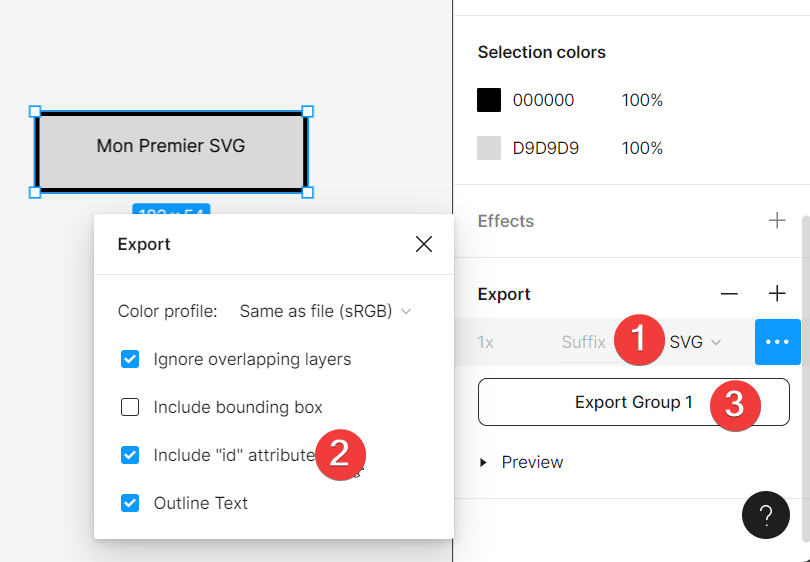
Pour exporter ce que vous avez créé, vous cliquez à côté des éléments que vous avez créé pour ôter la sélection des éléments.
Ensuite, vous pouvez exporter votre création dans le cadre à droite en faisant attention à bien sélectionner l’export en SVG et en incluant les id pour que le SVG prenne le nom de la ou des couches créées.

A ce stade, vous obtenez l’image au format SVG.
Etape 3 : Conversion du SVG
Pour pouvoir utiliser le SVG qui a été créé il faut le convertir en base64.
Pour faire la conversion, vous pouvez utiliser ce site : https://base64.guru/converter/encode/image/svg
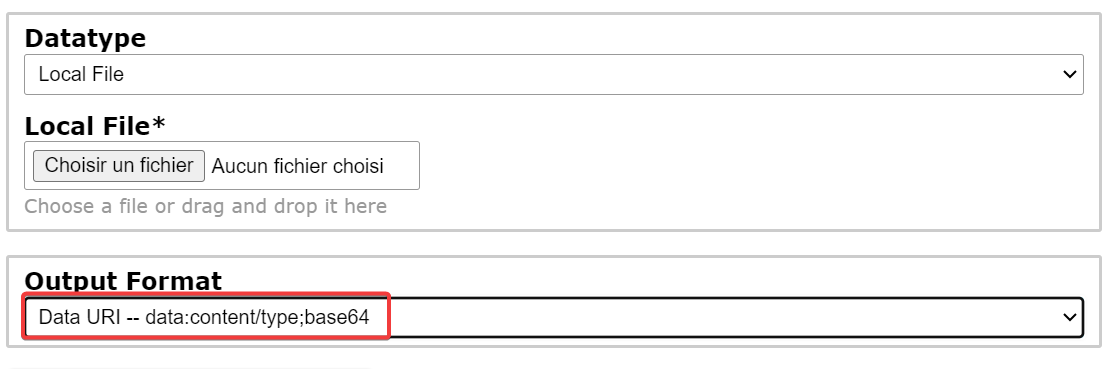
On vous demandera d’abord d’importer le fichier SVG en votre possession:

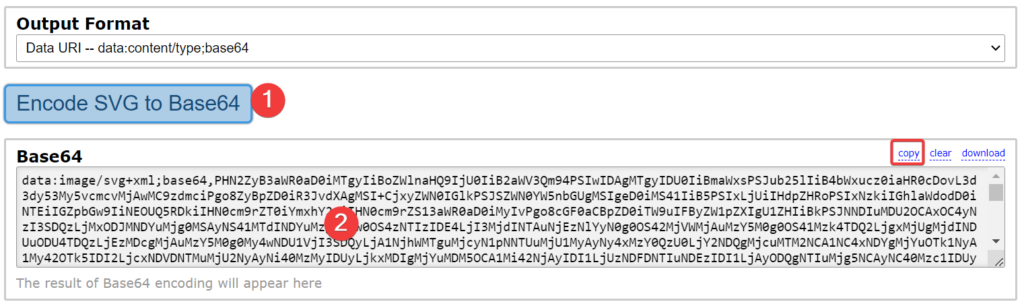
Ensuite, vous devez choisir l’option de conversion:

Une fois encodé, vous copiez ce qui a été produit.

Etape 4 : Utilisation du SVG
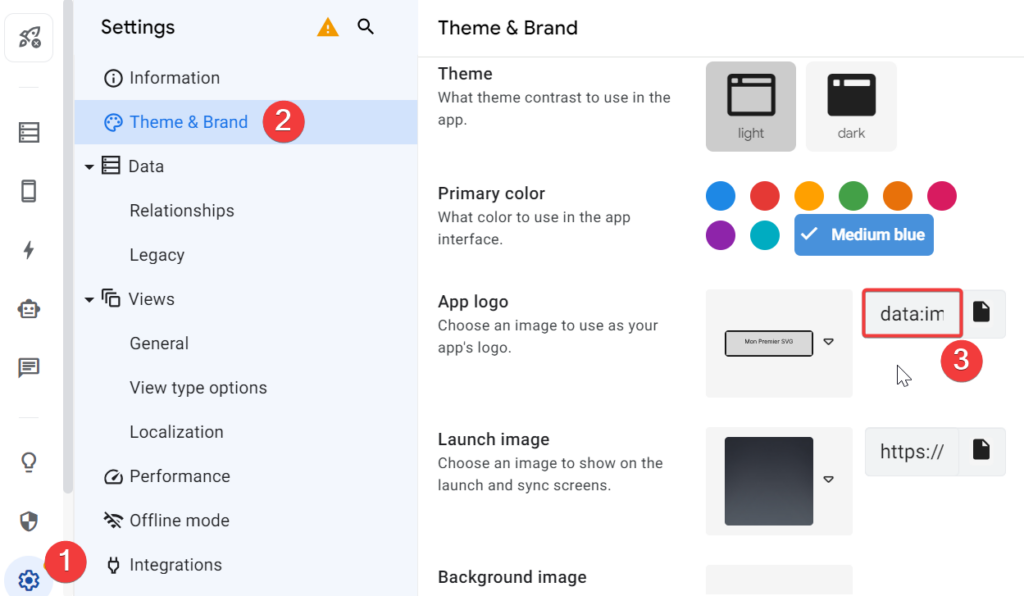
Pour finir vous devez retourner sur l’application AppSheet, puis aller dans le panneau UX→Brand→Launch image→Custom
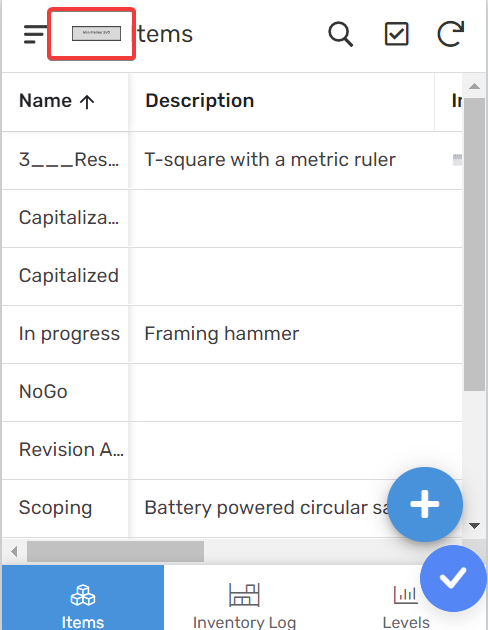
Une fois là, vous collez le SVG encodé, vous sauvegardez les modifications et ensuite vous verrez votre image à chaque lancement de l’application, quelle que soit la taille de l’écran sur lequel l’application démarre.


Conclusion
Au fil de cet article, nous avons vu comment créer un SVG si vous ne l’avez pas déjà, puis comment le convertir, et enfin où l’utiliser sur l’éditeur de votre appli AppSheet.
Vous savez désormais comment mettre en place un SVG en image de lancement. Notez que ça fonctionne aussi bien en icône d’application, ou en image d’arrière-plan !
Vous avez un projet pour une appli ou une formation AppSheet ? C’est ici que ça se passe !
