Cette fonctionnalité a été mise en preview release, c’est à dire disponible en bêta-test, depuis plusieurs semaines : après les quelques corrections usuelles de bug, nous avons pris le temps de faire des essais et vous permettre d’y voir plus clair !
De quoi s’agit-il ?
AppSheet Database est un dérivé de Google Tables, un outil disponible exclusivement aux Etats-Unis, et développé sous le mythique lab Area120 depuis 2020. Fort de ce succès local, il a été adapté pour être un produit commercialisé sous la marque Google AppSheet.
Concrètement, il s’agit d’une base de données purement visuelle, accessible pour tous les utilisateurs désignés sous le nom de code “citizen-dev”, autrement dit les non-techniques.
Il s’agit d’un arc de plus dans le carquois d’AppSheet, qui pour mémoire propose déjà du tout-en-un “app+workflow”, rajoutant “+database”.
En somme, c’est un Excel ou Sheets avec les capacités d’une vraie base de données, et des fonctionnalités taillées sur-mesure pour AppSheet Apps.
Comment y accéder?
Comme pour AppSheet Apps, il vous suffit de vous connecter sur appsheet.com, puis de sélectionner la rubrique Databases. Comme pour les Apps, deux modes existent pour la visualisation de vos bases : le mode Liste et le mode Grille.
Premiers pas
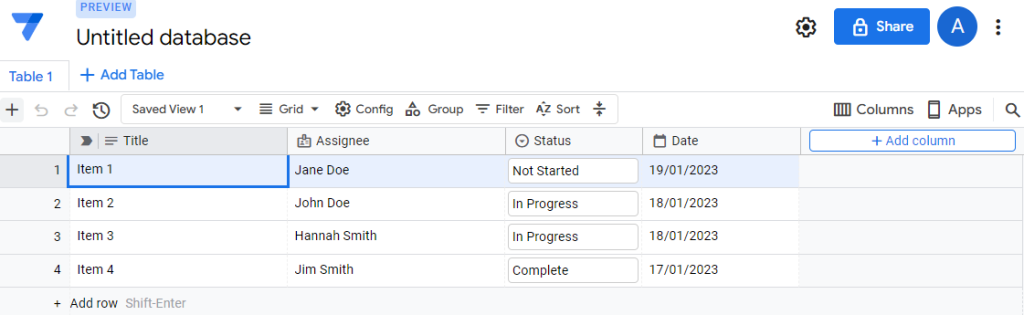
Lorsqu’on ouvre notre première base, une table apparaît sous la forme d’un tableur classique.

Un certain nombre de fonctionnalités sont identifiables d’office:
- l’affichage sous forme d’onglets, ainsi qu’on y est habitués sur Sheets ou Excel
- Les options de groupe, de filtre, et de tri, comme sur Sheets et Excel
On note également les menus sous forme de 3 petits points, lorsqu’on survole par exemple les noms des tables, pour éditer leurs propriétés.

Enfin, on note la possibilité de présenter les données selon notre confort visuel, au travers de l’outil “adjust view density” (ajuster la densité d’affichage).

Au final, on perçoit l’étendue des possibilités qui évoquent d’autres acteurs de la collaboration sur des bases de données visuelle, comme Airtable.
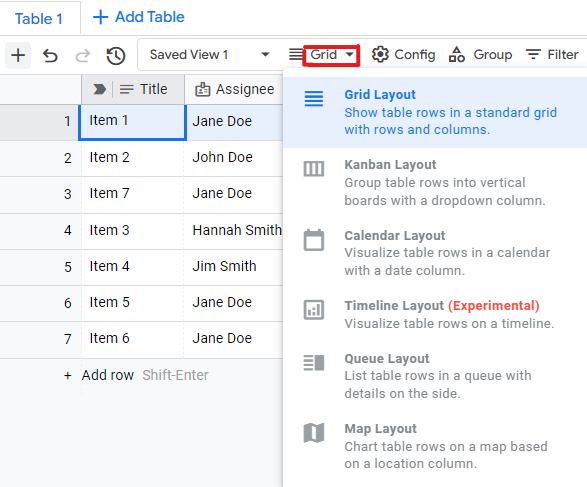
En effet, lorsqu’on clique sur le type de vue, on voit un certain nombre de modes de présentation des données.

Les types de données
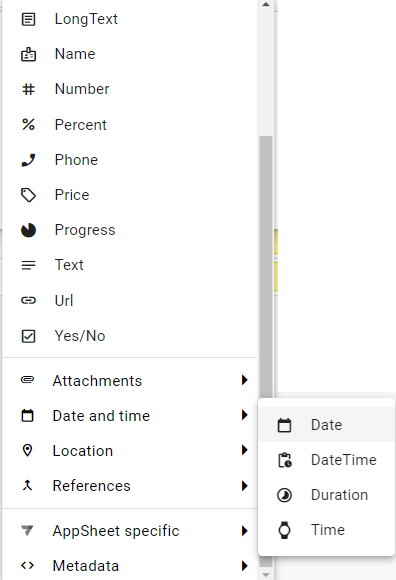
Parce qu’il s’agit de mettre en synergie ces deux outils d’AppSheet, les types sur Database sont ici les mêmes que sur Apps. Ils sont regroupés par champ sémantique, là où dans Apps ils ne sont pas regroupés mais plutôt triés par ordre alphabétique.
Voici un extrait des données accessibles:

On imagine sans peine qu’à terme, toute modification de structure d’une donnée dans Database sera immédiatement répercutée dans Apps (c’est mon espoir, et j’ai hâte !).
Les Layout dans AppSheet Database
Il y a actuellement 6 types de visualisation des données sur Database.
Passons-les en revue !
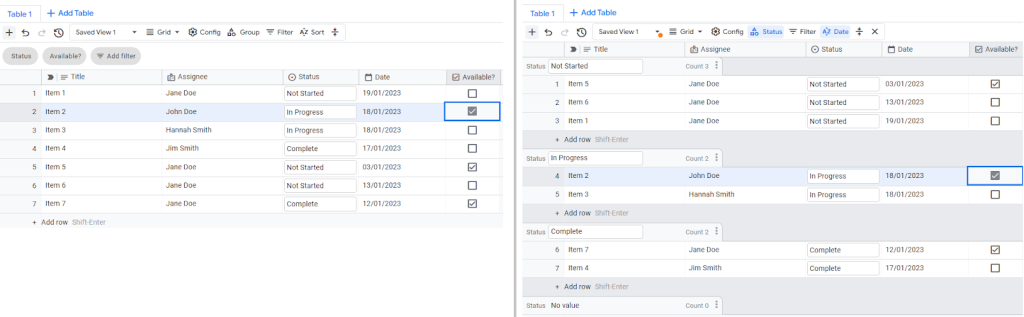
Grid Layout : la vue Grille
Il s’agit ici de ce qui se rapproche de plus d’un tableur, très clairement.
L’ajout des colonnes et des lignes est intuitif, avec les indications “Add column” et “Add row”.
En ajoutant 3 items puis en manipulant les groupes et tri, voici ce que l’on peut obtenir.

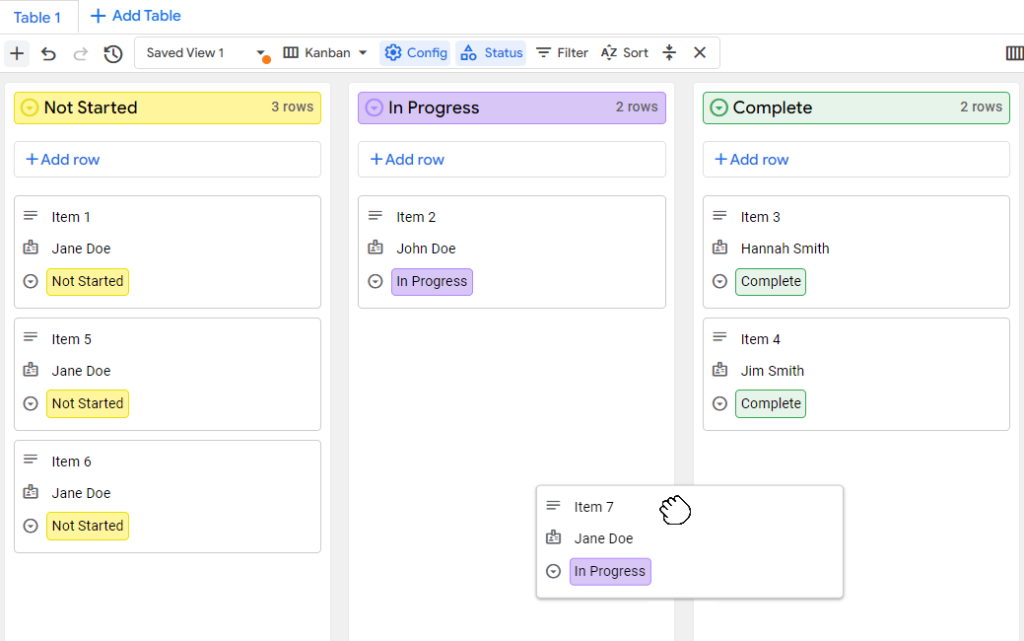
Kanban Layout : la vue Kanban

Belle surprise de ce mode de vue : on peut utiliser le glisser-déposer, qui n’est pas possible dans AppSheet Apps nativement. Belle évolution ! Dans l’exemple ci-dessus, le statut associé à la vignette va évoluer selon la catégorie dans laquelle je la déplace.
Plusieurs options sont accessibles: on peut modifier le choix des couleurs pour les catégories comme je l’ai fait ici, déplacer l’ordre des catégories, ou encore trier selon notre souhait.
A noter: on peut enregistrer plusieurs vues par table. La documentation officielle est ici.
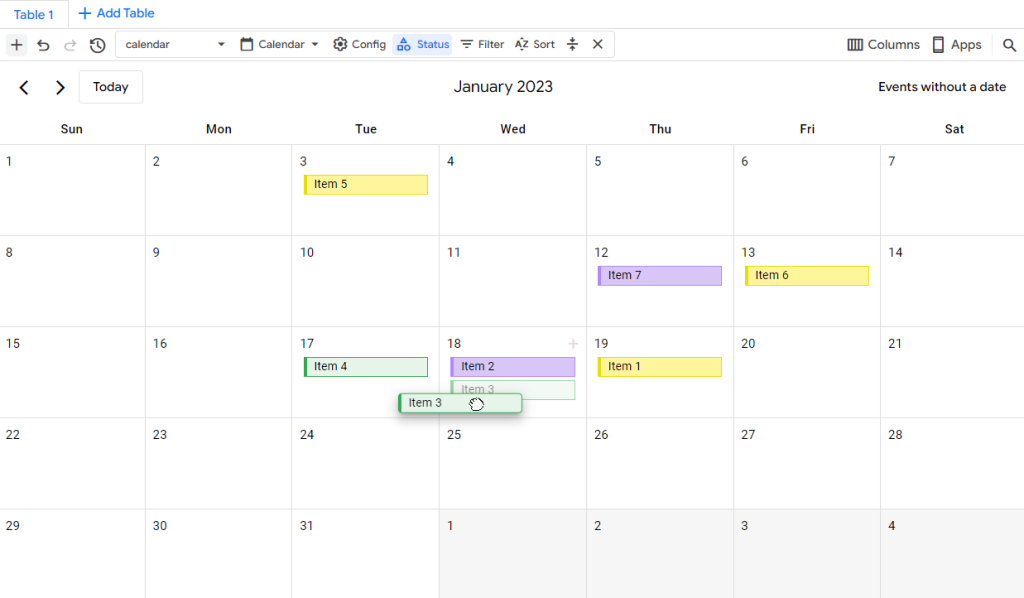
Calendar Layout : la vue Calendrier

Comme précédemment, la fonctionnalité de glisser-déposer est disponible !
On peut également modifier le nom de l’étiquette du champ, par exemple choisir la colonne “Assignee” au lieu de la colonne “Title”. En faisant cela, on verra John Doe apparaître au lieu de Item 2.
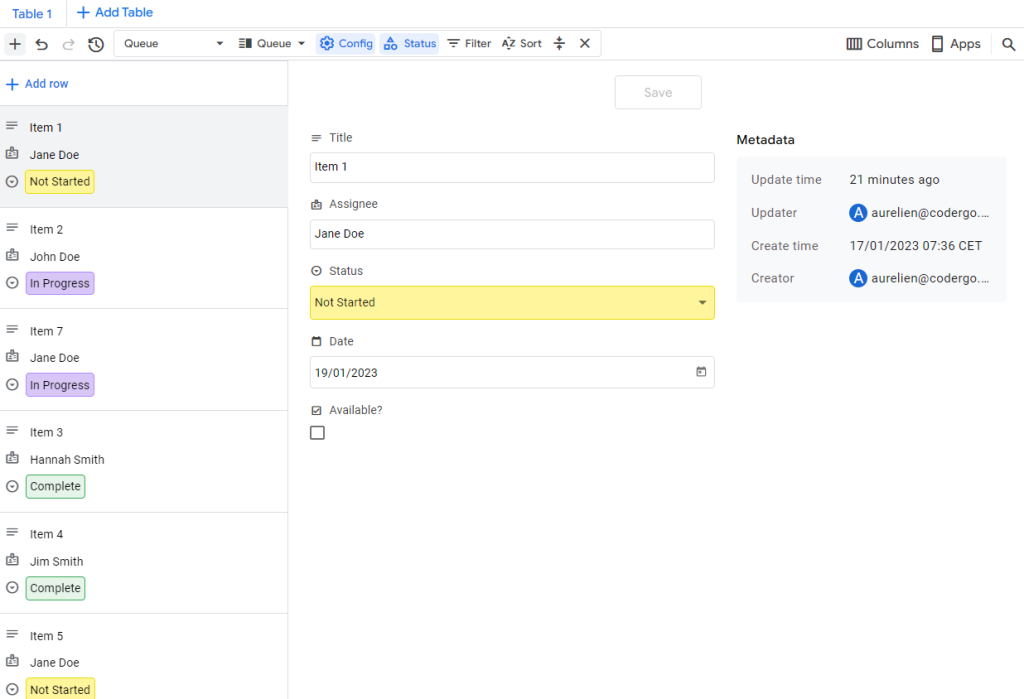
Queue Layout : la vue File d’attente

Sur cette vue, idéale pour des tickets à traiter, on ne peut pas modifier l’ordre des éléments par glisser/dépose. En revanche, on peut en modifier l’ordre en utilisant l’option de tri, ici “Sort”.
Ce qui est intéressant, c’est que de façon native nous avons les métadonnées de la ligne accessibles sur la droite avec les informations de création et de mise à jour de l’enregistrement. Utile, n’est-ce pas ?
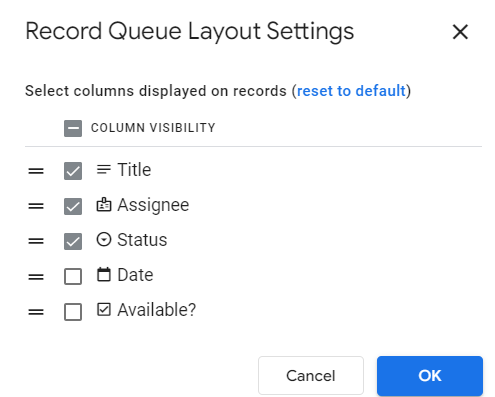
Et avec le bouton “Config”, on peut choisir la liste des informations affichées dans les vignettes de gauche.

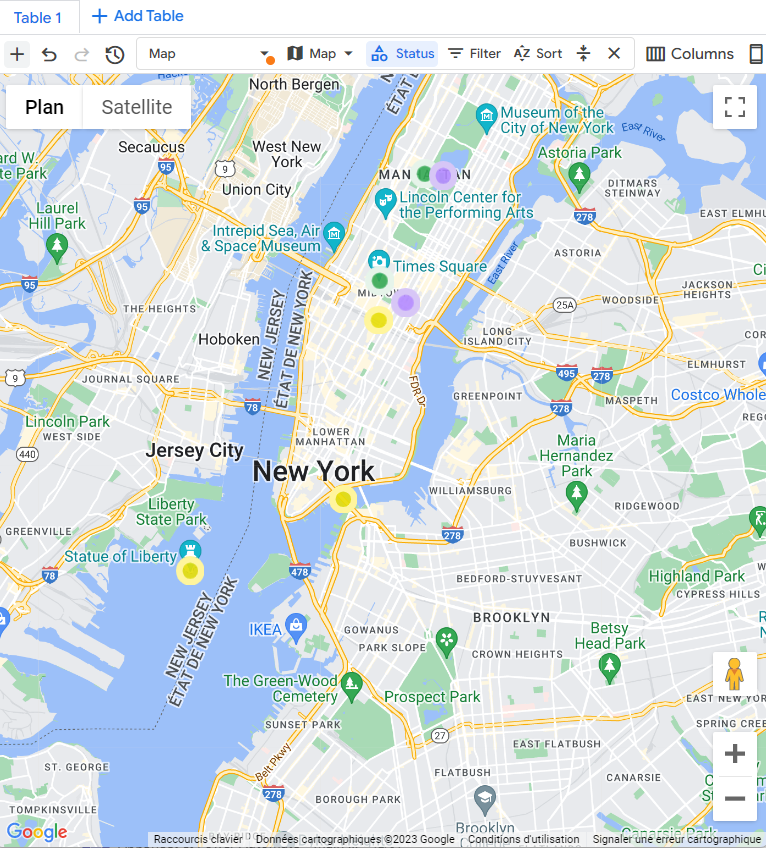
Map Layout : la vue Carte
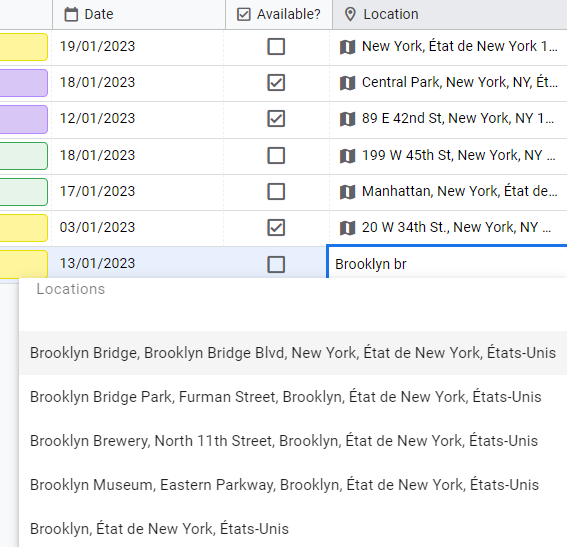
Pour le besoin de cette carte, j’ai ajouté une vue de type “Location/Address”. Belle surprise, lorsque je saisis une adresse, les suggestions viennent aussi vite que lorsque je la tape dans Google Maps. Côté AppSheet Apps ça fonctionne sur le même principe, mais avec une légère latence et avec une seule suggestion. C’est absolument bluffant sur Database !

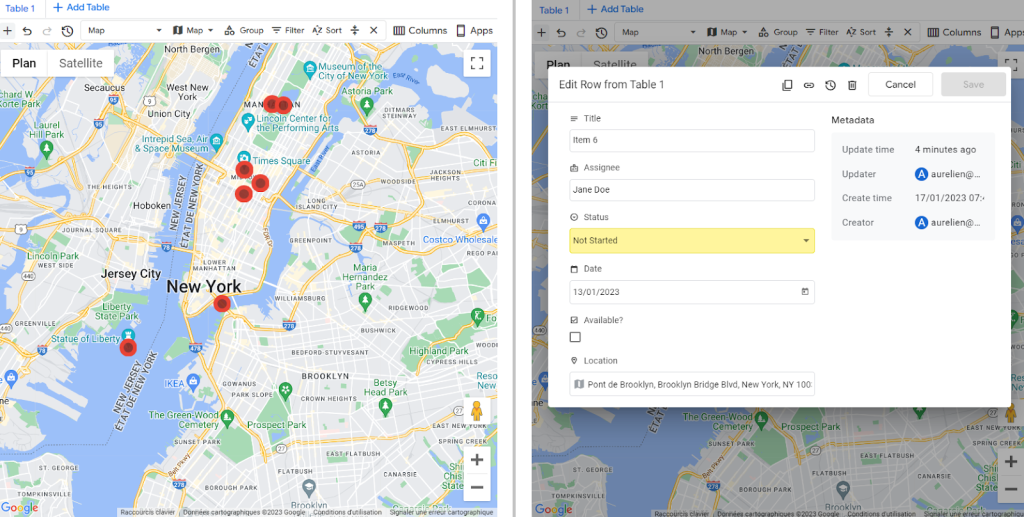
Et le résultat est à la hauteur des attentes lorsque je regarde la visualisation de type Carte !

On obtient à la fois une vue globale des points saisis, et le détail des fiches lorsqu’on clique sur un des points de la carte.
En termes de configuration, notons qu’on peut aussi afficher les statuts. Utile si on veut prioriser des actions sur le terrain !

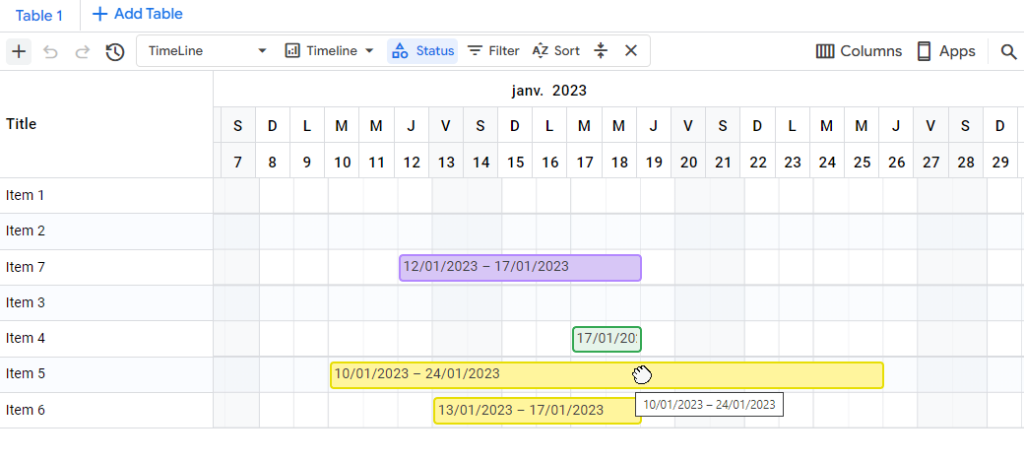
Timeline Layout: la vue Chronologique
En ajoutant une colonne de date de fin, de sorte d’avoir pour chaque enregistrement une date de début et une date de fin, on peut afficher une vue de type chronologique.
Elle présente également la possibilité de faire du glisser-déposer sur les champs de date, cependant elle est à ce stade expérimentale, donc à ne pas utiliser en production.

On imagine sans peine qu’on pourra bientôt définir la granularité de la chronologie, aujourd’hui limitée à la journée. Enthousiasmant !
Show Table Change History: Voir l’historique des modifications
Cette option se trouve ici, et est commune à tous les types de vues !
On voit vraiment toutes les infos, c’est limite un tableau de bord de la base de données : qui a modifié quoi, quand, quelle était l’information initiale, quelles ont été les modifications de structure de la table. Le rêve lorsqu’on veut retracer un historique complet !
Limites
Comme indiqué sur la documentation officielle ici, les limites en “preview” sont :
- 10k lignes par table
- 20 tables par database
- 20 database maximum
D’autres limitations plus techniques sont répertoriées mais en cours de résolution, et bien sûr des améliorations sont à venir au fil des jours et des retours utilisateurs.
De plus, les limites indiquées seront étendues lors de la mise à disposition publique d’AppSheet Database.
Et maintenant?
Comme dirait Gilbert Bécaud, j’ai presque envie de chanter “que vais-je faire, de tous ces champs, et toutes ces vues ?” (ce sont presque les vraies paroles, ne chipotez pas s’il vous plaît)
Plus sérieusement, nous voyons qu’AppSheet a frappé un grand coup en développant cette fonctionnalité.
On peut s’attendre à:
- des gains de performances par rapport à l’usage plus répandu de Sheets ou Excel en datasource
- une mise à jour directe des structures de données sur les Apps utilisant Database
- une mise à disposition des vues “par utilisateur”
- une communalisation des fonctionnalités d’affichage entre Apps et Database
- Combiner les affichages de l’un ou de l’autre selon les besoins métiers, comme dans l’article précédent Combiner Airtable et AppSheet
Conclusion
Avec AppSheet Database nous avons ici une super fonctionnalité, utile et porteuse de promesses grandioses !
AppSheet a clairement mis le paquet ces derniers mois sur l’accessibilité du développement d’applications au public non-technique.
Avec la mise en production de cette fonctionnalité, n’importe qui est aujourd’hui capable, avec une seule interface d’édition, de gérer à la fois les bases de données, les vues accessibles dans l’application, les automatisations, et tous les paramètres de sécurité.
Aucun outil sur le marché n’a jusque-là réussi à aller aussi loin : vivement la suite !
Qu’en pensez-vous?
Vous avez un projet pour une appli ou une formation AppSheet ? C’est ici que ça se passe !
