Aujourd’hui, nous allons voir comment mettre en place un Dashboard Filter (tableau de bord filtré), qui peut venir en remplacement d’un tableau de bord interactif.
Les Dashboard Filter permettent de filtrer une table selon un ou plusieurs paramètres, comme on pourrait le faire sur un tableur classique. Ils se différencient d’un tableau de bord interactif (interactive dashboard) du fait qu’on peut utiliser plusieurs éléments de filtre au lieu d’un seul. De plus, ils apportent un confort d’usage pour l’utilisateur final.
Principe
Un Dashboard Filter, c’est tout simplement une vue de type Dashboard, qui embarque d’un côté une vue de type Détail, présentant une série de champs de filtre, et de l’autre une vue de type Table (ou similaire), basée sur une table entière mais dont les données dépendent de ce qui est sélectionné dans la première vue : c’est donc une vue basée sur une Slice (“tranche”, en français).
Mise en place de la table filter
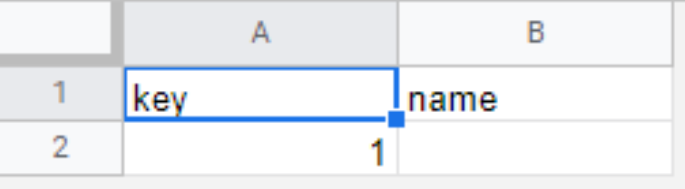
Tout d’abord, nous avons besoin d’ajouter une table de filtre dans la base de données, composée d’une seule clé et des colonnes avec lesquelles nous voulons filtrer.

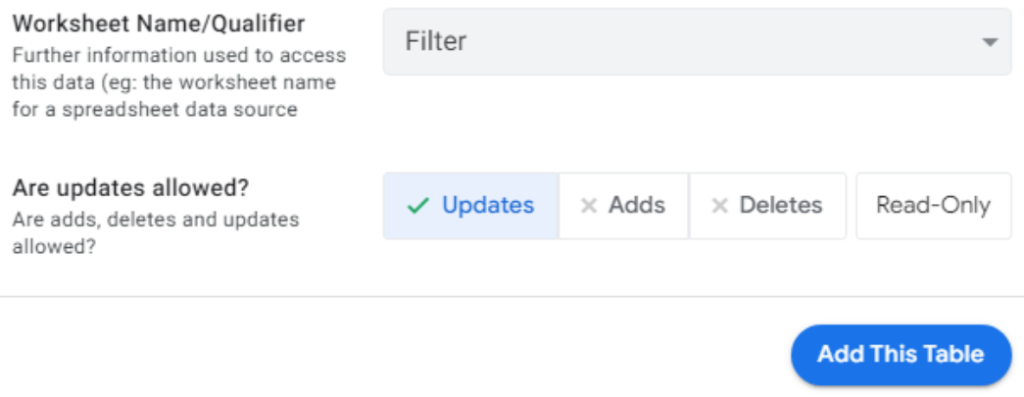
Ensuite, nous devons l’ajouter dans l’application avec uniquement la modification possible, il ne faut pas pouvoir ajouter de nouvelles lignes dans cette table.

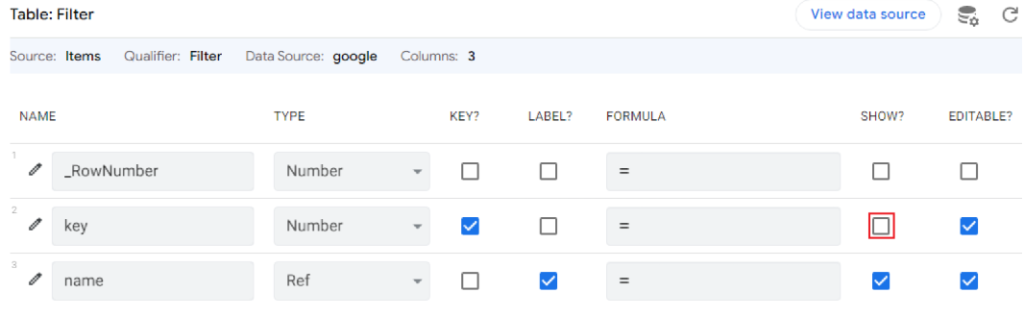
Nous pouvons masquer la clé : elle n’est pas modifiable et ne nous est d’aucune utilité.

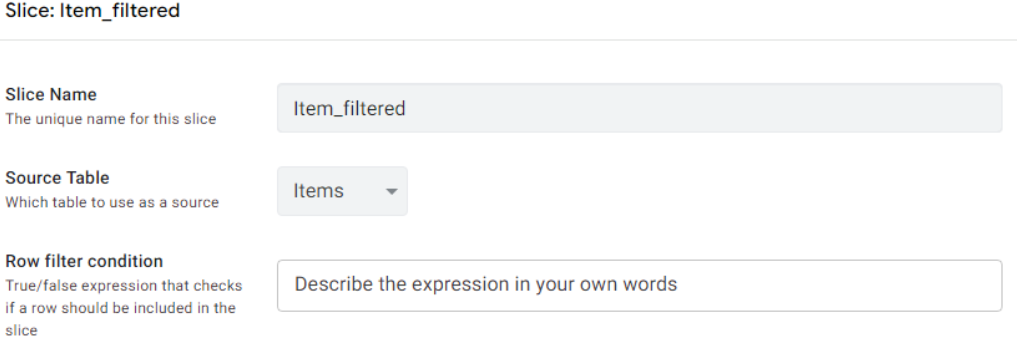
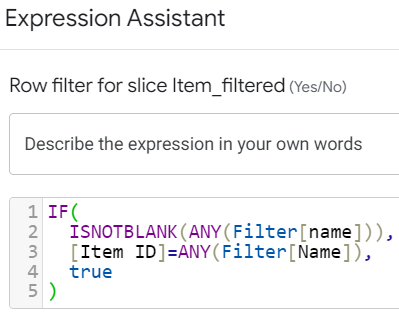
Préparation de la Slice
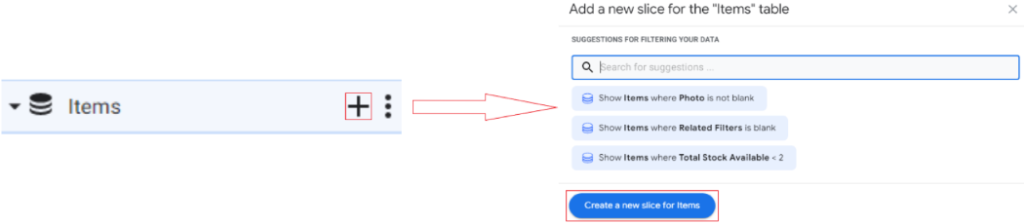
Afin de pouvoir montrer les résultats du filtre, une utilisons une slice basée sur la table intégrale.


Dans cet exemple, nous souhaitons filtrer par rapport au nom d’un item. Cependant, si rien n’est saisi, alors tout doit être visible. Voici l’expression utilisée pour cela :

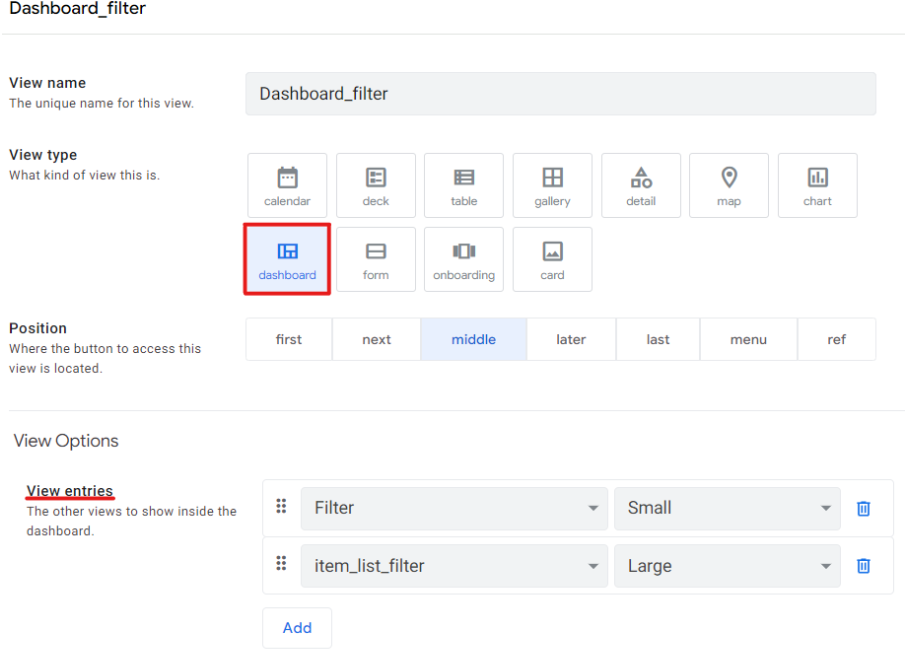
Paramétrage de la vue Dashboard
La vue de type Dashboard (tableau de bord) permet de positionner, sur une seule vue utilisateur, deux vues normalement séparées. C’est ce qu’on va utiliser ici, pour présenter d’un côté les éléments à sélectionner dans notre filtre, et de l’autre côté le résultat opéré par ce filtre.
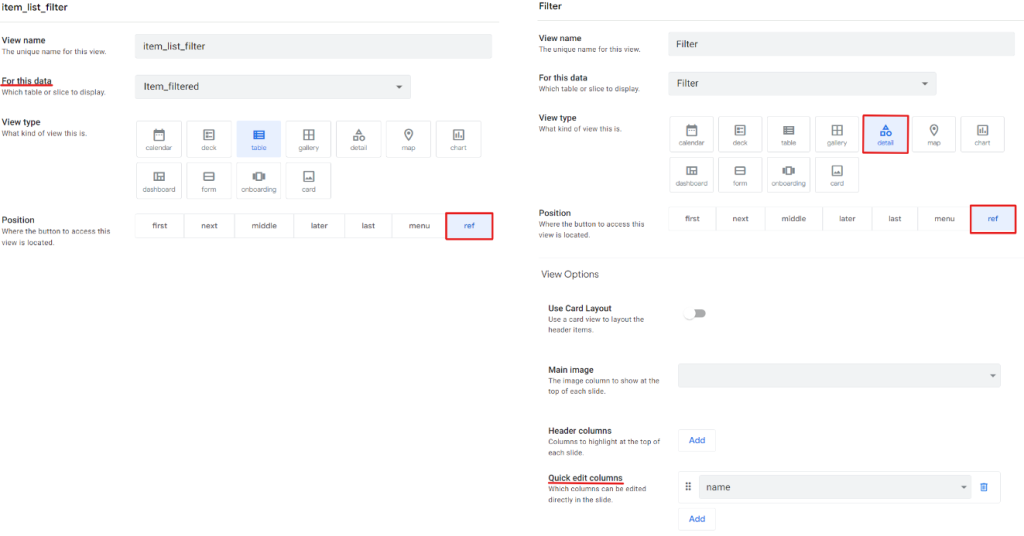
En pratique, cela revient donc à embarquer :
- une vue de type Detail pour la table Filter, comportant les colonnes nécessaires pour le filtre avec les options Quick Edit
- une vue de type List, basée sur la slice que nous avons créée précédemment.
Ces deux vues sont positionnées en “Ref”, afin qu’elle ne soient disponibles qu’au sein de ce tableau de bord.

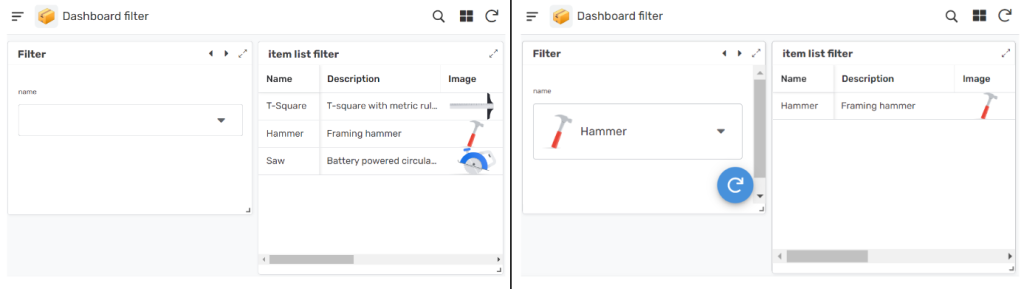
Le dashboard se constitue alors ainsi :

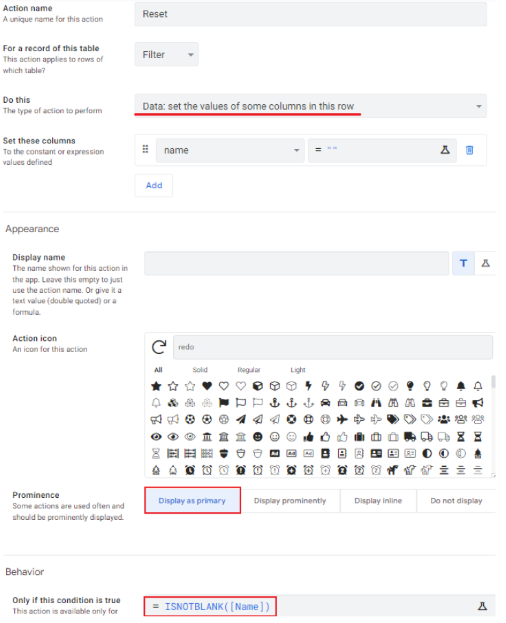
Perfectionnement 1 : bouton Reset
Une fois que nous avons fait tout cela, nous pouvons améliorer ce système en ajoutant une action qui réinitialise les valeurs sélectionnées dans le filtre.

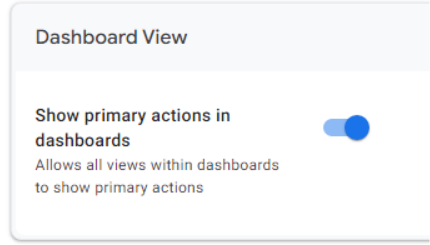
Pour que cette action puisse être visible sur le Dashboard, il faut activer une option dans Setting → Views → View type options. Il faudra penser à masquer l’action “Edit” du filtre.

Une fois cela fait, nous avons un filtre opérationnel.

Perfectionnement 2 : gérer plusieurs conditions
Nous pouvons aussi augmenter le nombre de paramètres avec lesquels nous voulons filtrer.
Par exemple : si en plus du nom de notre produit, nous voulons filtrer aussi selon la catégorie du produit, alors nous avons besoin de :
- rajouter la catégorie dans les colonnes du filtre
- adapter la slice
- mettre à jour l’action de reset
Pour cette exemple la nouvelle formule du slice ressemblerait a :
IFS(
AND(
ISNOTBLANK(ANY(Filter[name])),
ISNOTBLANK(ANY(Filter[category]))
),
AND(
[Item ID]=ANY(Filter[Name]),
[category]=ANY(Filter[category])
),
AND(
ISNOTBLANK(ANY(Filter[name])),
ISBLANK(ANY(Filter[category]))
),
[Item ID]=ANY(Filter[Name]),
AND(
ISBLANK(ANY(Filter[name])),
ISNOTBLANK(ANY(Filter[category]))
),
[category]=ANY(Filter[category]),
TRUE,
TRUE
)Conclusion
Nous avons vu dans cet article comment mettre en place un Dashboard Filter.
Pour cela nous avons eu besoin de créer une nouvelle table pour le filtre, d’ajouter une slice sur la table que nous voulons filtrer pour ensuite préparer les vues pour l’application. Une fois les vues faites et paramétrées, il ne nous reste plus qu’à ajouter quelques perfectionnements pour faciliter l’expérience utilisateur.
Vous avez un projet pour une appli ou une formation AppSheet ? C’est ici que ça se passe !
