Un nouveau mode de visualisation est proposé pour les usages de type navigateur. Il est prometteur dans le sens où il permet une expérience utilisateur plus harmonieuse, mais qu’en est-il vraiment ? Nous faisons un tour d’horizon de cette nouveauté !
Pour les illustrations, nous avons utilisé l’appli Project Tracker.
Où activer ce mode ?
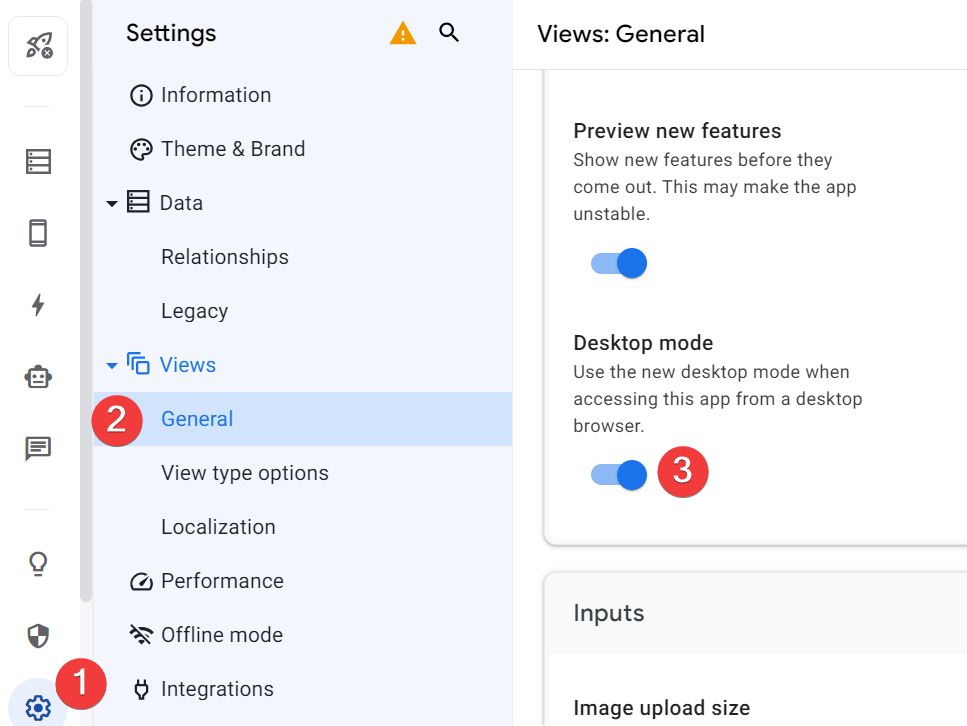
L’option est activable dans le panneau Settings > General > Desktop mode.
Comme l’interface d’édition est récente, on vous montre ici comment y accéder !

Maintenant que vous l’avez activé, voyons ce qui change
Les boutons d’actions Overlay (Primary)
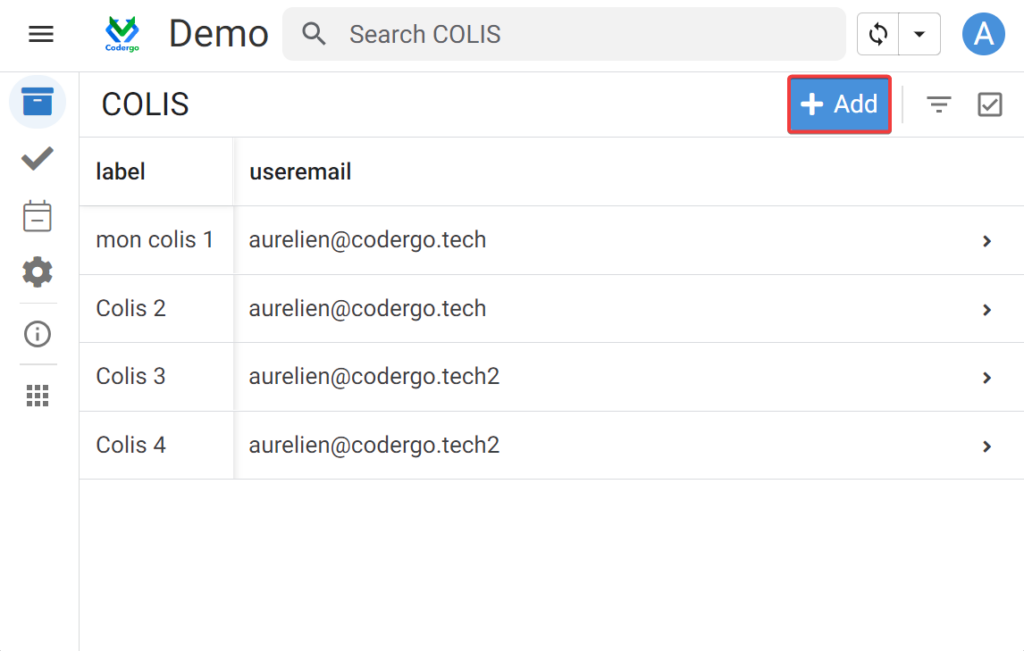
Auparavant, les boutons Overlay (Primary) étaient en bas à droite : ils sont désormais en haut à droite de la vue.


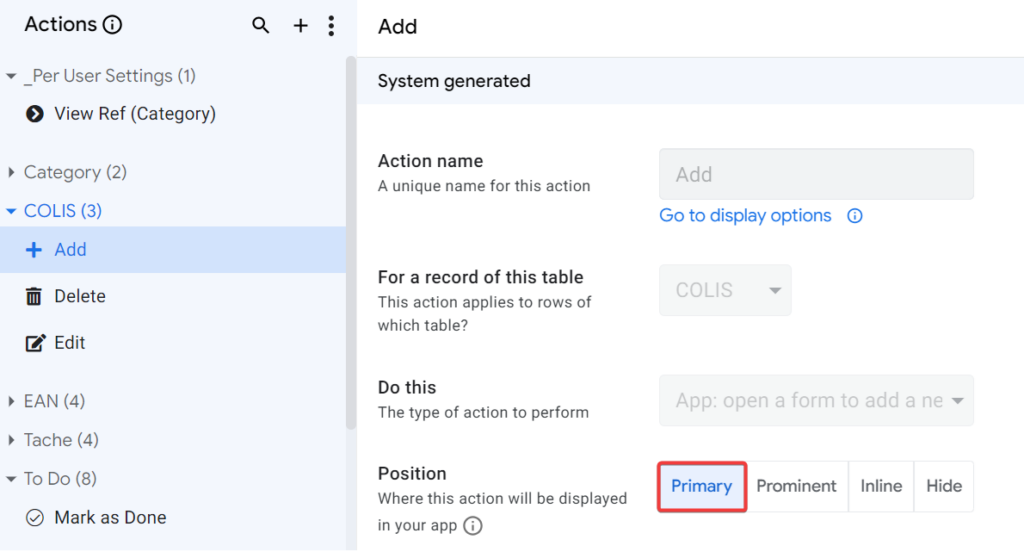
Au-delà de leur emplacement, on voit que l’ordre bascule : la plus en bas devient celle la plus à droite, et voit sa description affichée (attention à sa longueur), et les suivantes se positionnent successivement à côté.
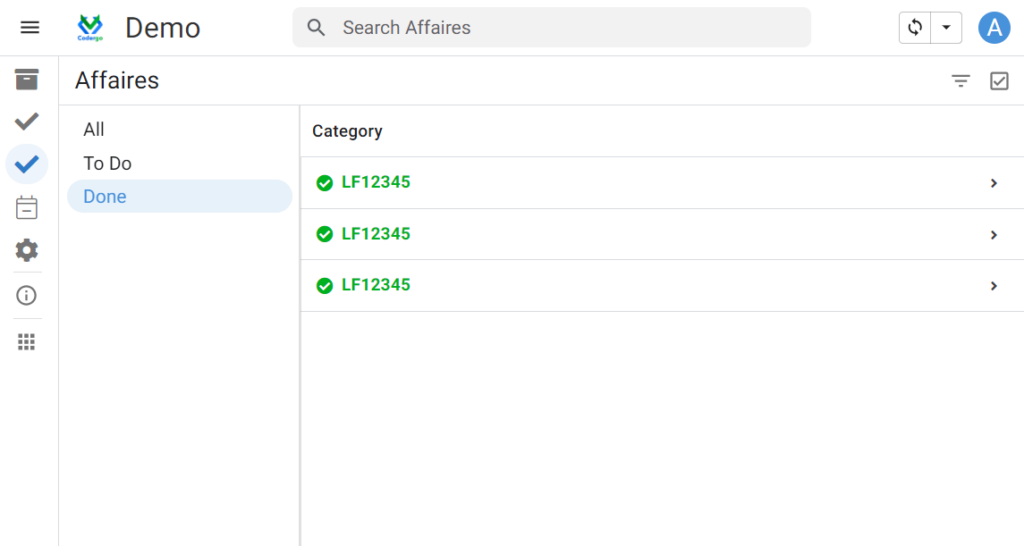
Le regroupement avec GroupBy
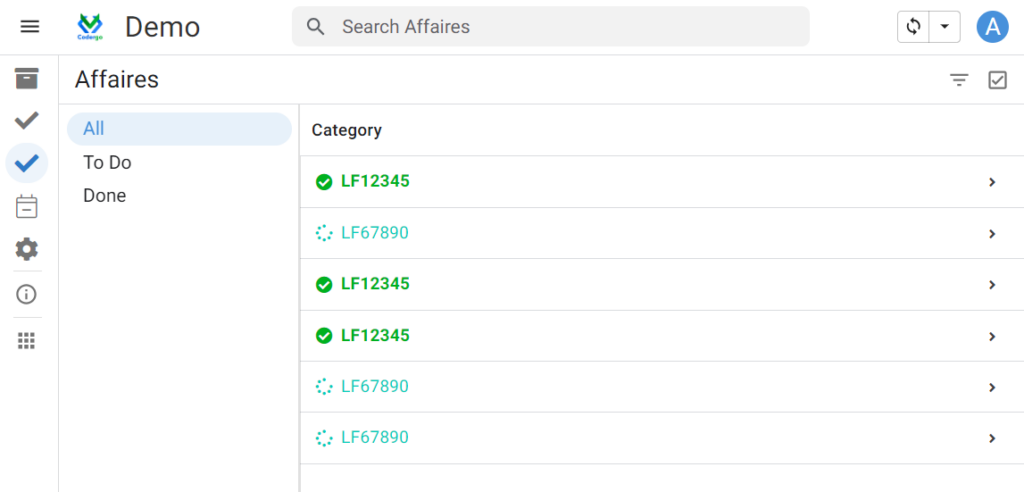
Les groupes ont aussi changé dans cette nouvelle présentation : là où auparavant les têtes de groupes étaient au-dessus de leur contenu, ils sont maintenant situés sur la gauche, le détail est affiché en fonction de l’en-tête de groupe sélectionné.



Avec plusieurs niveaux de groupes, auparavant cela permettait de plier les groupes puis de les ouvrir successivement. Avec la nouvelle présentation, cet artifice n’est plus nécessaire puisque la même présentation est déclinée sous forme arborescente.
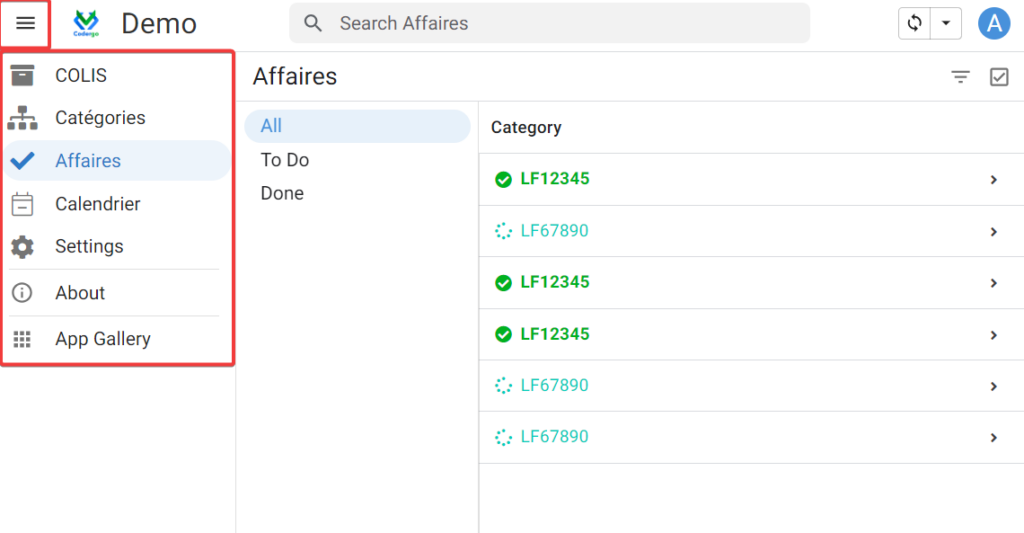
L’emplacement des vues
Classiquement, on a 5 vues “primaires” et autant de vues que souhaité en menu, les autres restant en position “Ref”. Dans le mode de vue Desktop, tout passe dans le menu, qui reste visible en permanence à gauche.

Le menu est organisé dans cet ordre : d’abord les vues primaires, prises de gauche à droite, puis ensuite les vues attribuées dans le menu.
L’expérience utilisateur en mode Desktop
Navigation générale
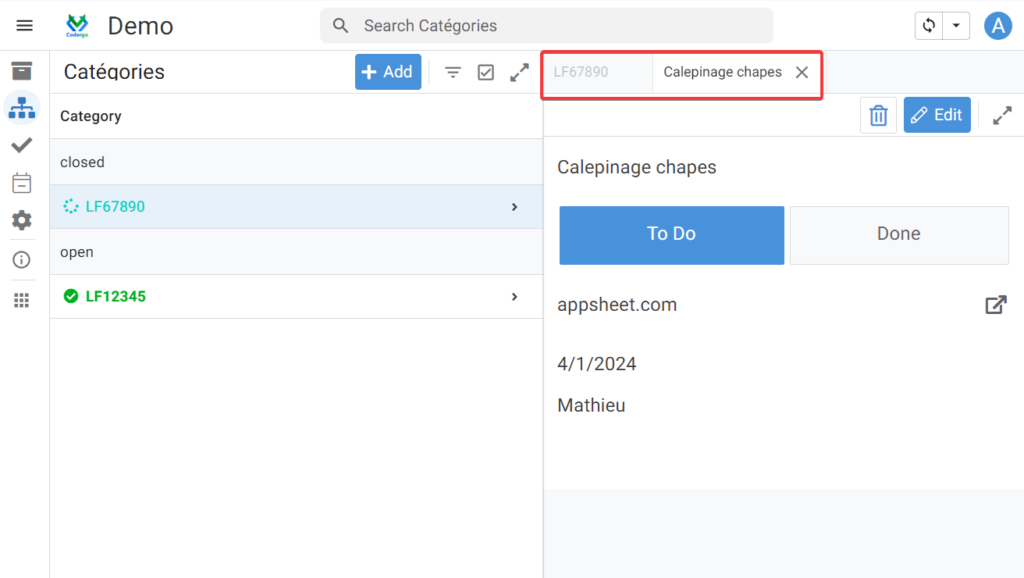
La navigation entre les vues s’opère en ouvrant de nouvelles fenêtres sur la droite au fur et à mesure qu’on progresse dans l’arborescence, dans la limite de 3 fenêtres simultanées.
Si l’écran est assez large, c’est ce qu’on constate ci-dessous.

Si l’écran est trop petit pour pouvoir afficher les 3 fenêtres, les 2 dernières se rassemblent et basculent sous la forme d’onglets.

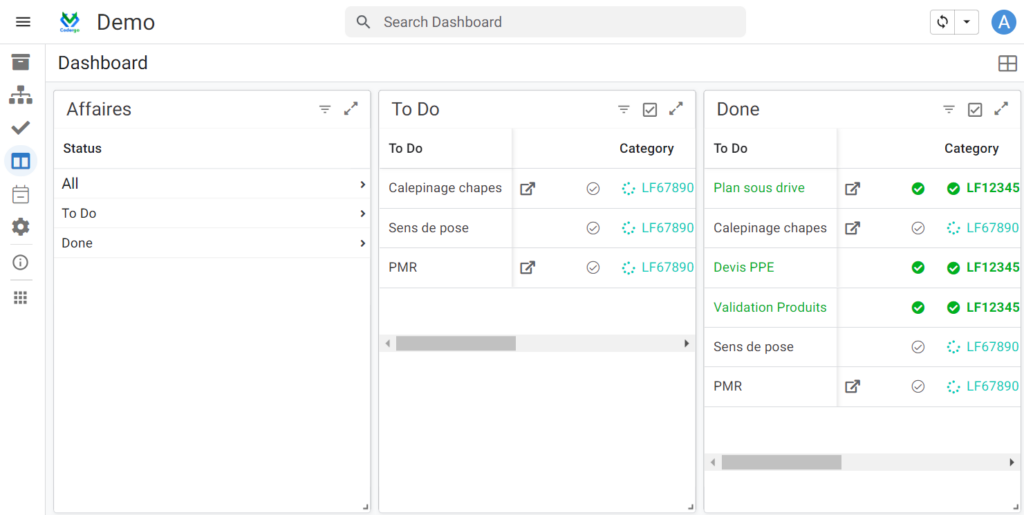
Vues Dashboard
Ici, peu d’évolution. Cependant, lorsqu’on clique sur un des items présentés dans un dashboard, on peut désormais voir dans le nom de la vue qui s’ouvre, le cheminement parcouru jusqu’à celle-ci.

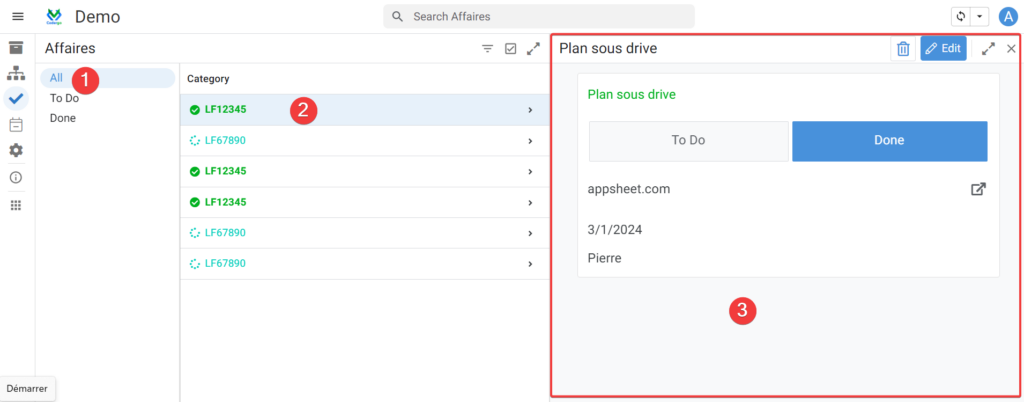
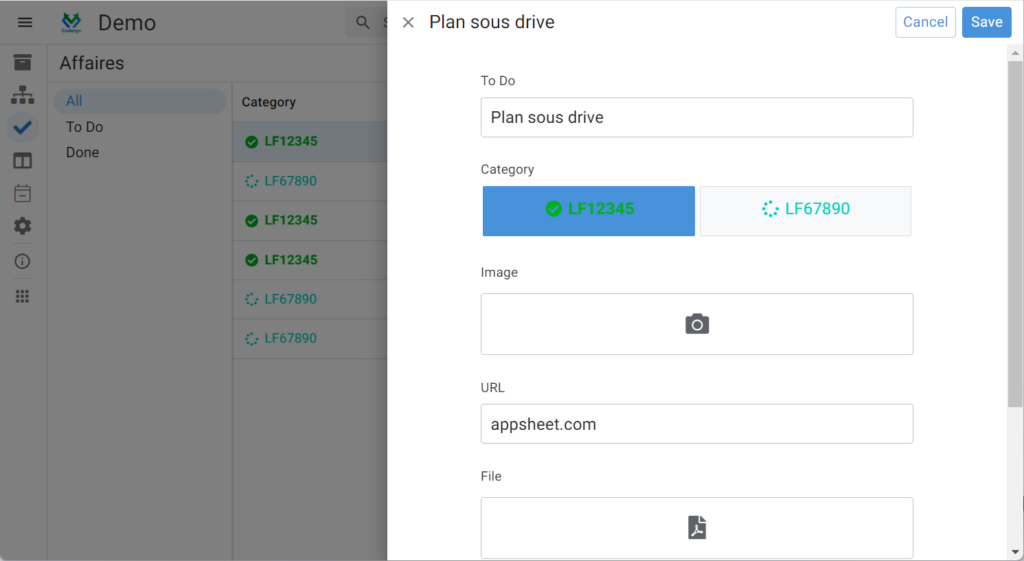
Formulaires
Evolution majeure ici, les utilisateurs vont apprécier ! Les formulaires apparaissent au-dessus de la vue en cours, en grisant tout ce qu’il y a derrière. On évitera ainsi les effets stroboscopiques dus aux saisies multiples.

Les boutons deeplinks
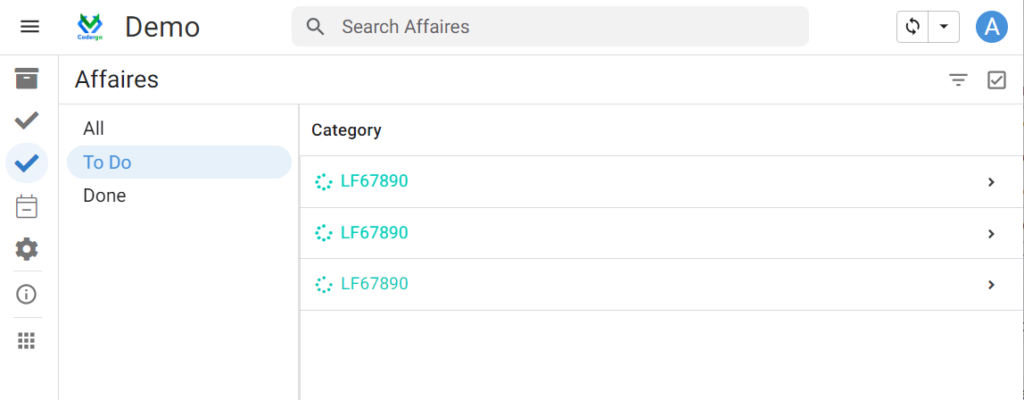
Synchronisation

En mode Desktop, il n’y a pas d’écran “Synchronisation en cours”, mais une animation se met en place autour du bouton de synchronisation forcée lorsqu’on clique dessus, jusqu’à temps que la liste des éléments en attente soit vidée.
D’une manière générale, la synchronisation se fait en arrière-plan à tout instant.
LinkToView
Les actions de type LinkToView fonctionnent comme pour la navigation générale : les nouvelles vues sont affichées à côté de celle de départ.
Conclusion
Avec cette nouvelle présentation, on peut voir que la navigation est simplifiée et l’ergonomie est améliorée : l’expérience utilisateur est enfin harmonieuse !
Le déploiement de cette fonctionnalité est toujours en cours, et les retours utilisateurs aussi : des améliorations continueront à venir !
Vous avez un projet pour une appli ou une formation AppSheet ? C’est ici que ça se passe !
