Qui n’a jamais rêvé de faire un bouton bascule facilement? Les cas d’usage sont multiples : activer/désactiver une option, cocher ou décocher un item, ou tout simplement montrer à l’utilisateur qu’un paramètre est activé. La plupart des créateurs d’application vont utiliser une méthode simple et intuitive, bien qu’un peu lourde à gérer. Nous vous présentons ici une méthode alternative, tout aussi simple et peut-être plus élégante.
Le principe
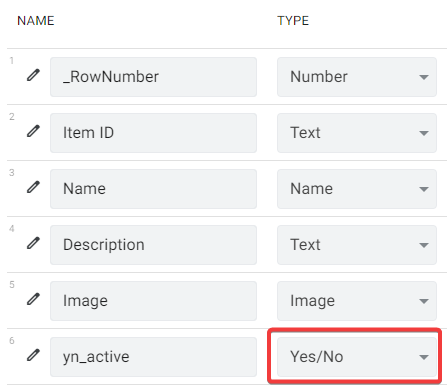
Dire qu’un paramètre est coché ou qu’une option est activée consiste tout simplement à définir une valeur en Vrai/Faux, ou Oui/Non : c’est ce qu’on appelle un booleén, du nom du logicien George Boole. Dans AppSheet, ce genre de colonne est identifié par le type Yes/No. Par convention, j’ai pour habitude de la nommer “yn_” suivi du nom de la colonne. Par exemple, je vais utiliser “yn_active” : dans ce cas, si la valeur est à Vrai/Oui/Yes, cela veut dire que l’item est actif.

La méthode 1 – “Classique”
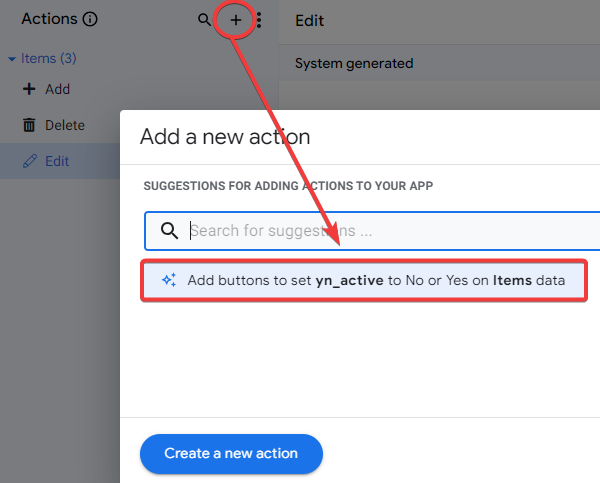
La méthode classique consiste à créer un jeu de deux actions, l’un pour passer la valeur à Vrai et l’autre pour passer à Faux, et à conditionner l’affichage de ces deux boutons. La suggestion intelligente d’AppSheet est très efficace dans ce cas, comme on peut le voir.

La méthode 2 – “Elégante”
Avec cette méthode, on va créer une seule action, dont nous combinerons l’affichage avec une règle de mise en forme conditionnelle.
Pour faciliter les explications et la compréhension, par la suite :
- nous utiliserons une icône de type interrupteur, appelé en anglais “toggle”
- nous utiliserons uniquement les termes Vrai/Faux
Créer une action
Le principe est simple : si le contraire de Vrai est Faux (et vice-versa !), alors nous pouvons créer un bouton qui affectera la valeur Vrai si la valeur actuelle est à Faux, et inversement. Dans les faits, il suffit d’utiliser la fonction NOT().

L’action est créée, il nous reste maintenant à la rendre visuellement pertinente pour l’utilisateur.
Créer une règle de mise en forme
Nous allons ici créer une règle de mise en forme, que nous allons appliquer à cette action.
L’intérêt de cette technique est qu’elle permet de remplacer, si on le souhaite, une icône par une autre – en plus de pouvoir y appliquer une couleur.
En pratique, deux éléments sont à préciser : la condition et l’élément sur lequel on va appliquer la règle, ainsi que le choix de l’icône et sa couleur.

Vous pouvez noter que l’expression de la condition est extrêmement simple. En effet, les résultats de ces deux expressions sont équivalents :
[yn_active][yn_active]=TRUEEtant donné que [yn_active] rend déjà TRUE ou FALSE, re-comparer cette valeur à TRUE ou FALSE n’a pas vraiment de sens, d’où cette simplification.
Et le résultat s’affiche ainsi !

Afficher ce bouton dans un tableau
La position des boutons est par défaut positionnée sur “Prominent“, ce qui fait qu’on retrouve les boutons créés en haut de fiche.
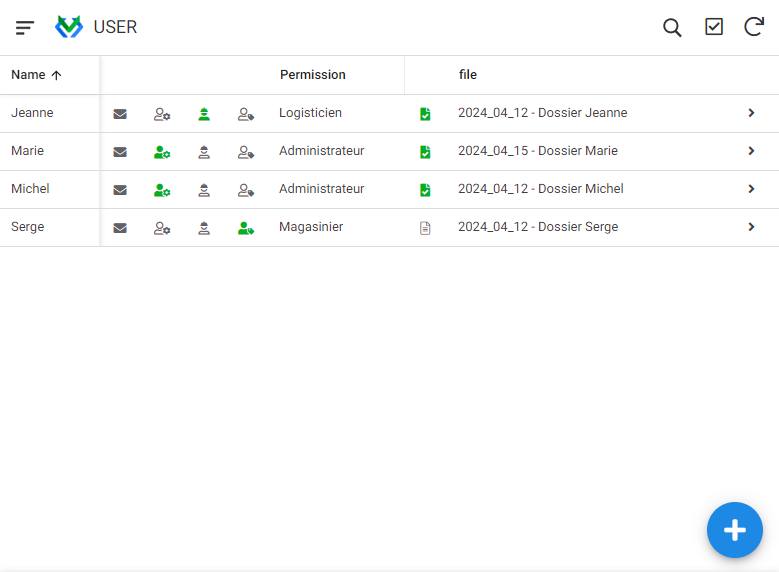
Il est possible de choisir l’option “Inline“, qui permet de les associer à une colonne particulière. Dans notre cas, il peut être pertinent de les associer à la colonne de statut. Cette option est judicieuse dans le cas d’un affichage des données de façon tabulaire.
Vous avez sans doute déjà remarqué ce comportement : c’est celui des actions qui sont créées par défaut pour certains types, telles que :
- les enveloppes pour les champs de type mail
- les téléphones pour les champs de type téléphone
- les punaises pour les champs de type adresse

Comme on peut le voir, il est ici très facile de faire basculer des statuts en un seul geste.
Pour aller plus loin – quelques idées
Ce type d’action est extrêmement utile, en ce qu’il répond aux besoins visuels des utilisateurs :
- l’icône est porteuse de sens (nous sommes avant tout des animaux visuels !)
- le style solid ou light permet de surmonter le handicap des personnes daltoniennes
La couleur ne répond finalement qu’à un goût esthétique général. Pour aller plus loin, voici quelques exemples de mise en application !

Conclusion
Dans cet article, nous avons présenté une nouvelle manière de construire des boutons de bascule, en associant une action et une règle de mise en forme. Nous avons présenté également plusieurs manières de mettre en application cette méthode visuelle, permettant ainsi de produire une interface de sélection ou de paramétrage. Il n’y a plus qu’à mettre en application de votre côté !
Vous avez des questions, un projet, un besoin de formation ? Contactez-nous !
