Suite à la poursuite de l’intégration d’AppSheet dans l’environnement Google, une nouvelle fonctionnalité a été libérée : la connexion directe avec Google Data Studio !
Jusque là il était possible de faire un peu de data visualisation directement dans l’application avec des capacités très honorables : aujourd’hui on pousse le bouchon plus loin !
Petit tour d’horizon des fonctionnalités.
Depuis quand est-ce disponible ?
Depuis le 19 mai ! C’est tout frais.
Google Data Studio, qu’est-ce donc ?
Pour rappel, Google Data Studio (GDS pour les intimes) est l’outil Google de visualisation de données.
Il permet de faire des reportings avancés, de faire des corrélations entre plusieurs bases de données, et de synthétiser les informations, comme le ferait un tableau croisé dynamique.
L’idée, pour faire simple, c’est de pouvoir mettre à disposition un outil robuste, en ligne, qui facilite le monitoring de données voire la prise de décisions. Vous trouverez dans les templates proposés quelques pépites pour vous inspirer, en voici un aperçu ci-dessous.
Pourquoi cette intégration ?
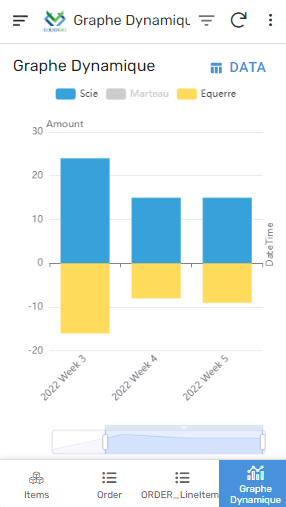
Avec AppSheet nous avions la possibilité jusque là de présenter les données sous forme de graphiques basiques. La fonctionnalité la plus avancée, en bêta depuis presque un an, permet de faire un graphique croisé dynamique, plus puissant. Voyez plutôt avec cet exemple ci-dessous.

Avec cette intégration, nous pouvons exploiter les fonctionnalités plus avancées de Google Data Studio !
En pratique
Votre serviteur a utilisé une application de la bibliothèque d’exemples AppSheet, disponible ici, pour faire ses essais.
Etape 1 : Copier l’application démo “Simple Inventory”
Anticipons ici un détail : une fois l’appli copiée, nous allons ajouter une colonne virtuelle dans la table Inventory, pour récupérer le nom de l’item comme décrit ci-dessous.
Je me suis permis d’ajouter quelques points de données également, pour avoir un peu de matière à visualiser. Je vous invite à faire de même !
Etape 2 : Autoriser la connexion
Vous ne trouverez pas AppSheet directement dans les connecteurs disponibles, il faut au préalable permettre la connexion entre AppSheet et Data Studio. Vous permettrez cette autorisation sur ce lien.
Etape 2 : Créer un rapport et ajouter la source de données
Créez un rapport vide, puis une fois fait, ajoutez les données de votre application AppSheet en cliquant sur “Ajouter des données”.
L’étape suivante consiste à sélectionner l’application souhaitée, puis la table.
Enfin, cliquez sur “Ajouter au rapport” après validation de votre sélection.
Etape 3 : Personnaliser le rapport
Nous avons maintenant une ébauche de rapport qui est proposée, à vous de la customiser ! Pour ce faire, j’ai ajouté une commande de type “Liste déroulante”, un graphique de type Tableau, et un graphiques en barres, et j’obtiens le résultat suivant !
Les limites actuelles
C’est une nouvelle fonctionnalité, tout juste passée en Beta. Des améliorations vont donc venir !
En particulier :
- si vous ajoutez plusieurs tables, il faut faire la liaison entre chacune comme à l’accoutumée avec l’outil “Combiner les données”, sans tenir compte du fait qu’AppSheet connaît déjà les liens via les champs de type Ref. D’après l’équipe d’AppSheet, ils sont en communication avec les équipes de Google Data Studio pour intégrer ce sujet. Top !
- Si vous ajoutez plusieurs applications AppSheet, elles portent actuellement le même nom source “AppSheet”. L’équipe indique qu’ils vont les différencier sous la forme “AppSheet:NomDeMonAppli”. Chouette !
- Le temps de rafraîchissement des données : contrairement à la dataviz de l’application qui montre les informations en temps réel, il y a là un délai de 12h, pas encore paramétrable. AppSheet nous indique être en projet de nous donner la main sur ce délai pour permettre des délais allant jusque 15 minute, ou alors “sur demande”. Super-top !
Et beaucoup d’autres choses encore, qui viennent au fil des discussions sur la communauté.
En conclusion
Le début de cette intégration est très prometteur !
Prise en main facile, paramétrage inchangé côté Google Data Studio, et le nec plus ultra : les données des colonnes virtuelles sont également prises en compte, comme on l’a vu avec l’exemple du nom de l’item !
C’est une super double-nouvelle pour nos amis analystes : non seulement il n’y a plus besoin d’utiliser des formules à base d’IMPORTRANGE, d’ARRAYFORMULA, ou de RECHERCHEV ou encore INDEX/EQUIV pour rapatrier sur une table toutes les infos des autres tables, mais en plus il est possible d’exploiter en direct les données saisies par les utilisateurs sur le terrain !
Hâte de découvrir la suite !
Vous souhaitez nous contacter pour un projet ou une formation ? C’est ici que ça se passe !
